Supercharge Your SuiteCRM: Master Field Customization for Maximum Efficiency
Learn how to improve your CRM experience with ease as you add, edit, and strategically choose SuiteCRM fields that best suit specific scenarios.
Today, you’ll discover how to effectively add and edit fields in your SuiteCRM modules, along with insights on selecting the right fields for specific use cases.
Assuming you already have SuiteCRM installed and perhaps added some test records, you might find that it needs to align with your processes and company data. Thankfully, SuiteCRM offers a feature allowing easy addition and editing of fields to tailor your data structure to match your company’s processes and requirements.
Now, let’s delve into 4 different types of fields, exploring when and how to use them.
Check out this video to learn how you can boost your CRM expertise by mastering the art of SuiteCRM Fields for ultimate efficiency.
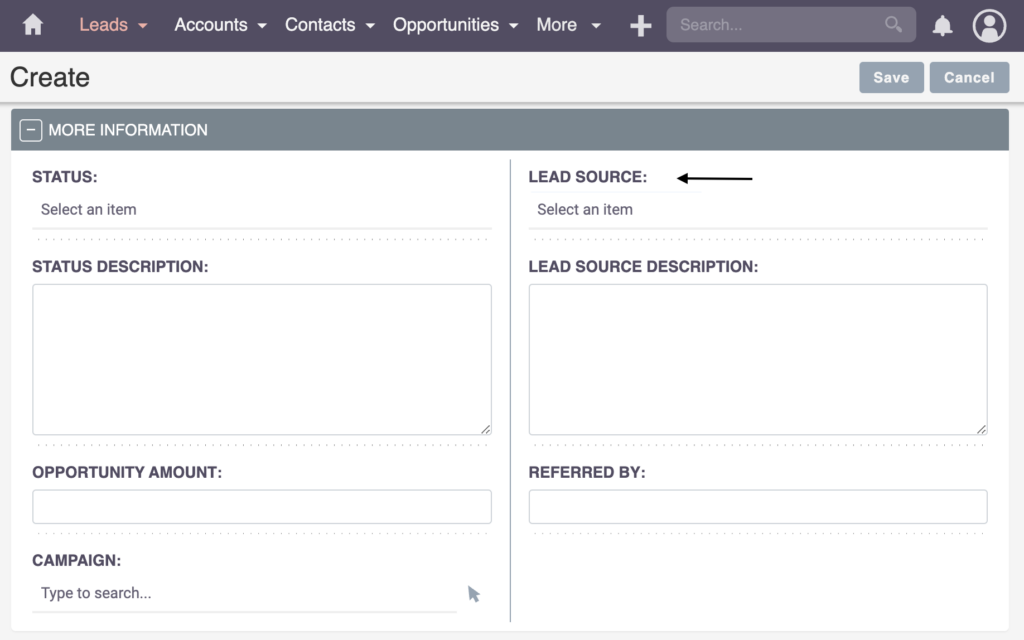
As an example, we’ll focus on the Leads module.
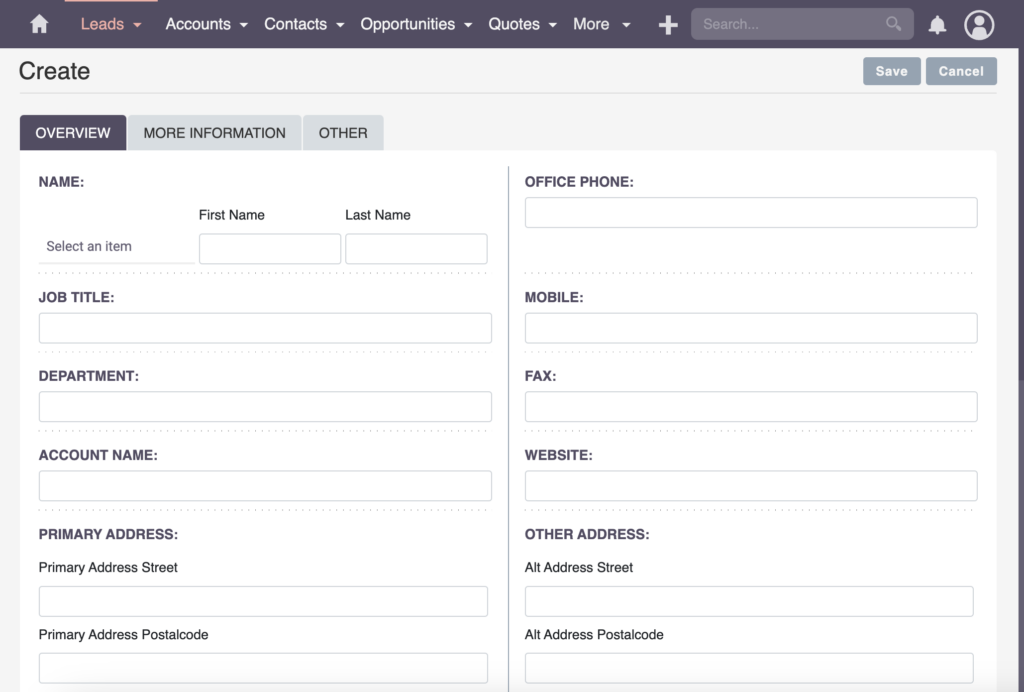
Go into the Leads module > click on New
See what it would look like to create another lead.

Imagine you have a web form, and data from it flows directly into your CRM system. In such cases, you can add a field to capture essential information for lead segmentation.
Let’s start by adding a simple text field.
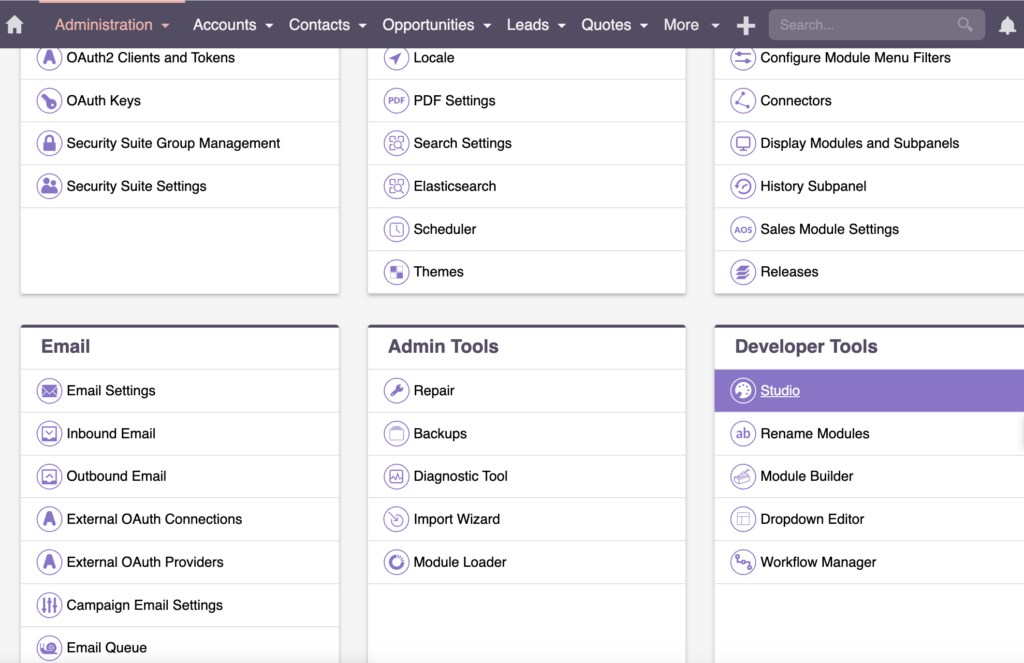
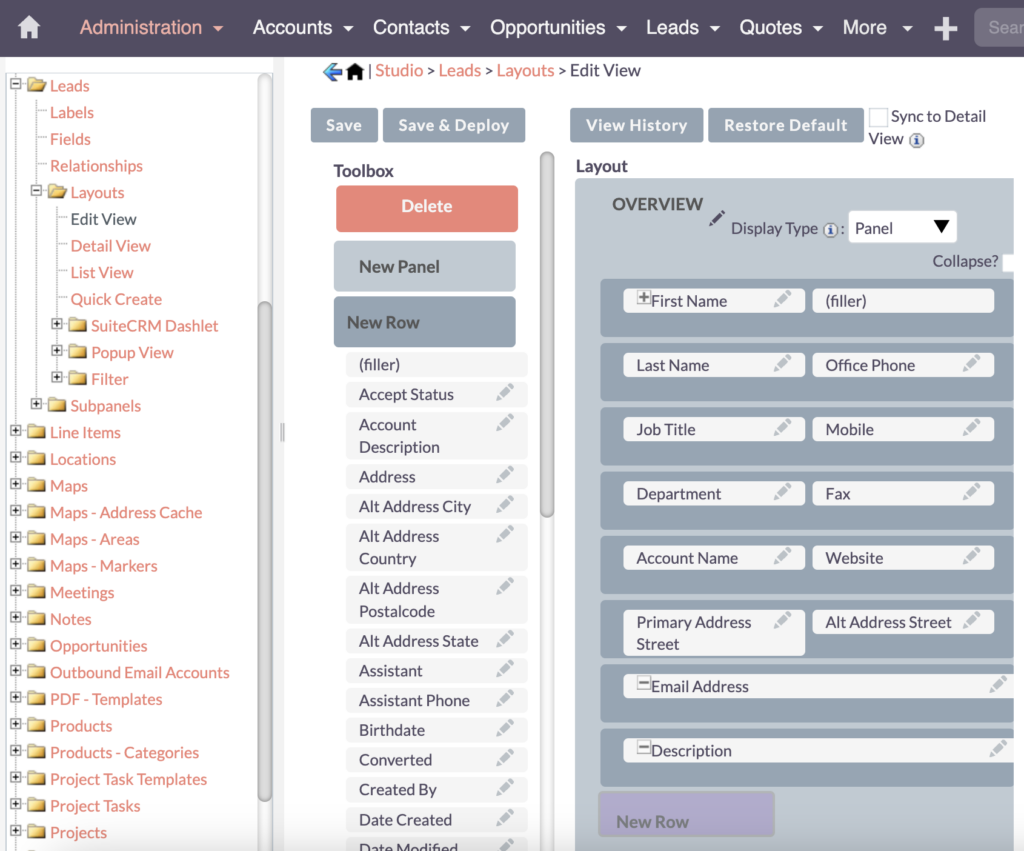
To add a text field, navigate to the Admin section, and access the Studio (under Developer Tools). The studio is where you can customize your CRM system, adjusting modules, views, and other elements to suit your specific requirements.

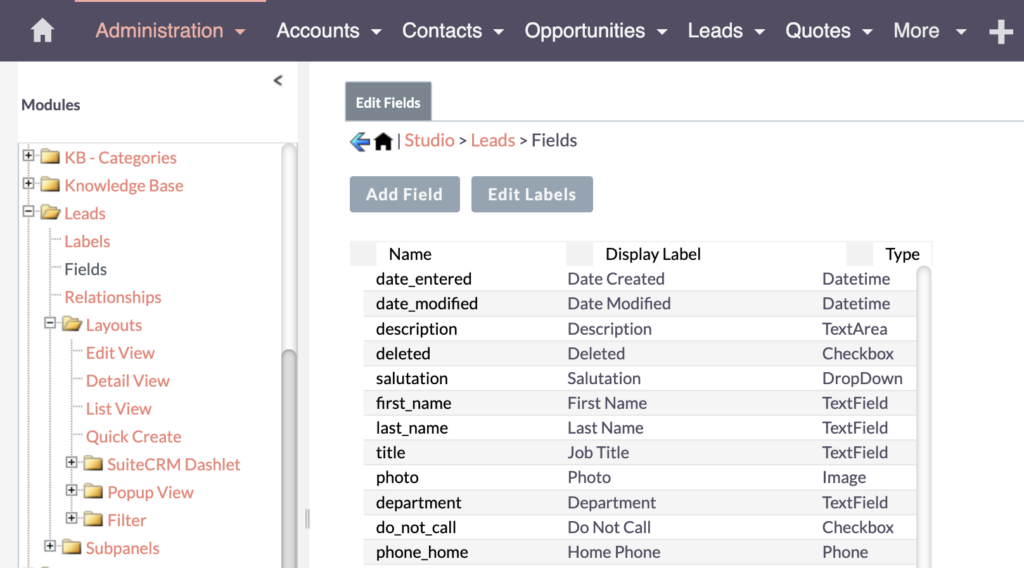
From the Studio, find the Leads.
If you click Layouts, you’ll see options like Edit View, Detail View, and List View. Within the Fields, you’ll find various existing fields like department, account name, and primary address. The fields within the Leads module can also be found here.

Text Fields in SuiteCRM
Adding Text Fields
Now, let’s consider a scenario where you have an important question for starting your sales process. And that question would be “Which type of software are you currently using?”
To capture this information, we opt for a standard Text Field.
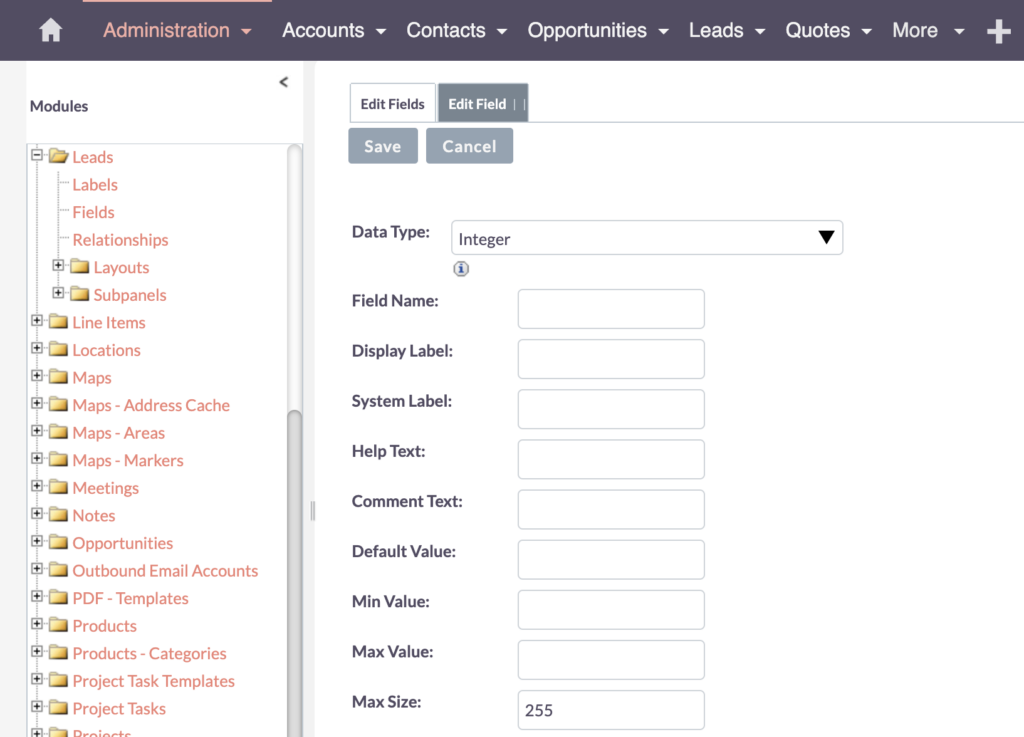
To add another Text-Field:
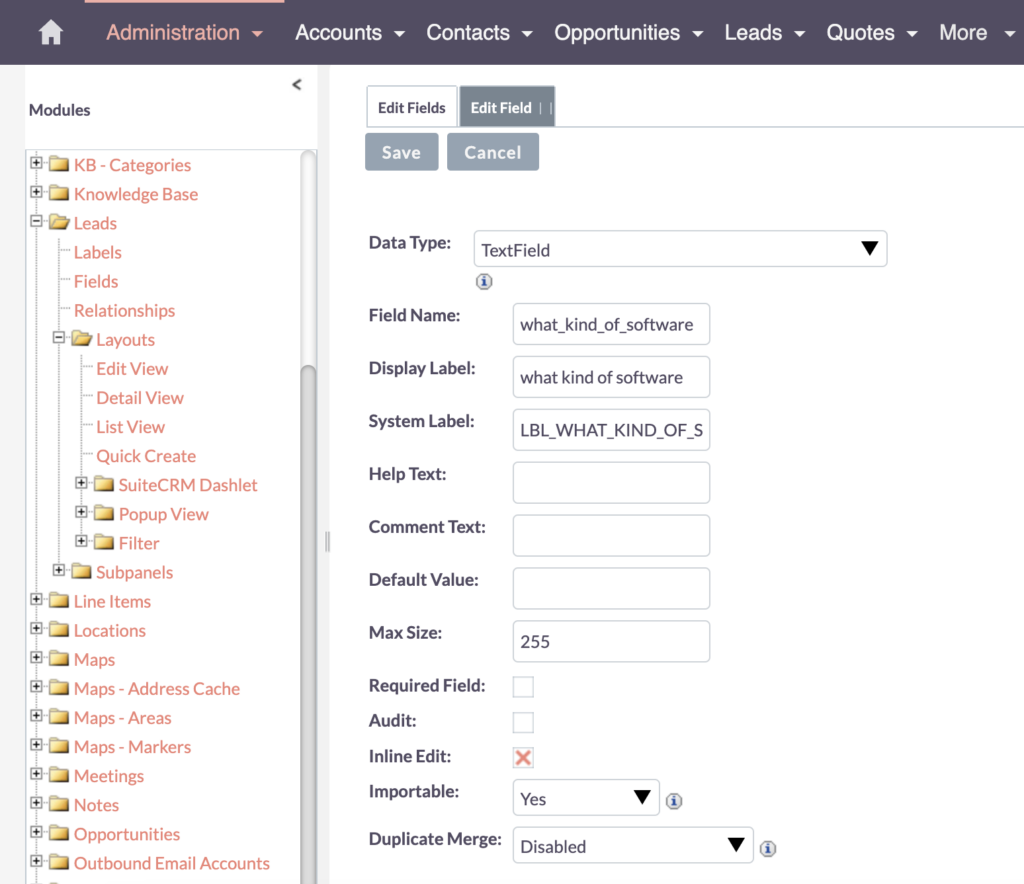
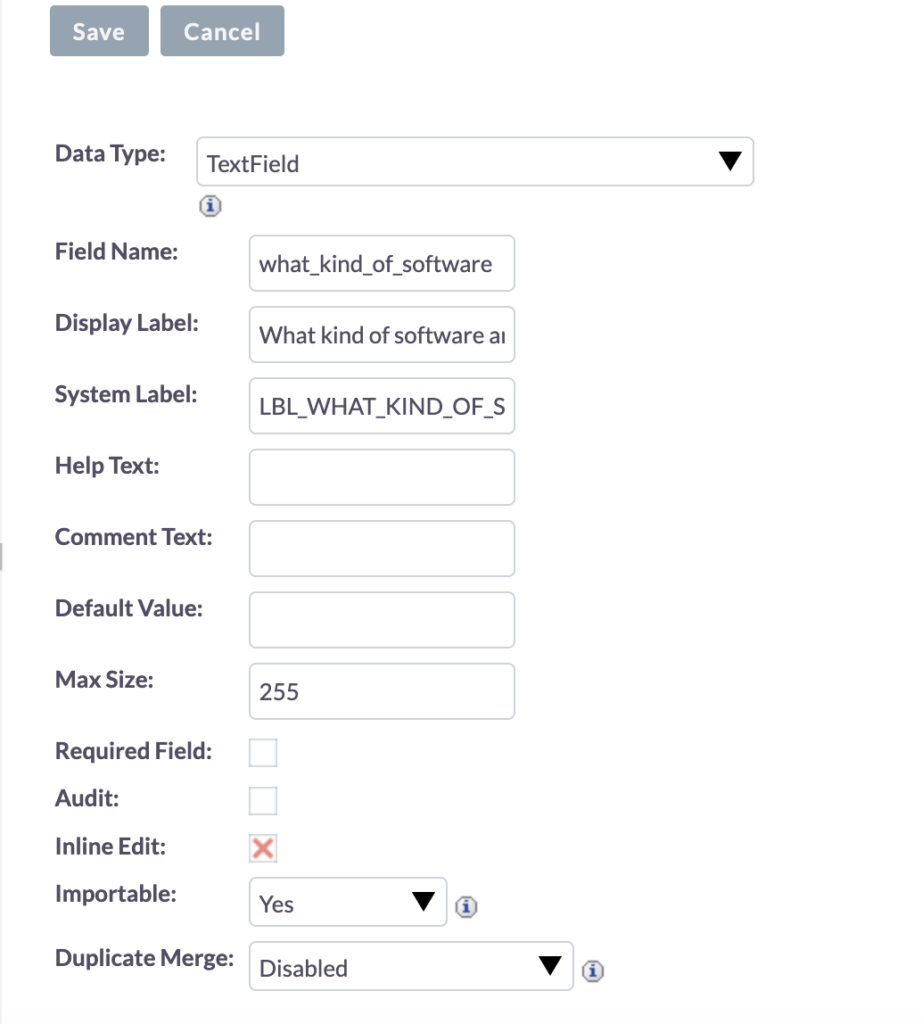
Click on Add Field.
Set the Data Type: TextField
Input the Field Name: what_kind_of_software

The Field Name, typically in lowercase without spaces or special characters, is for database storage and isn’t visible to regular users.
The Display Label is automatically generated for user clarity.
You can modify the Display Label to make it more human-readable.
For example, you can change it to “What kind of software are you using?”

You can add the Help Text, Comment Text, and so on. We’ll go into the specifics of this in a later discussion or a dedicated workshop.
Maximum Length of Text Field
The Text Field comes with a specific limitation imposed by the database – a maximum length of 255 characters for this text field.
Alternatively, there’s a Text Area available, suitable for longer descriptions. The decision between a Text Field and a Text Area depends on your content.
When to use Text Fields?
In SuiteCRM, Text Fields are perfect for capturing short, open-ended information – a quick answer, a snippet of content, or details about a lead that aren’t lengthy but are significant.
Advantages of text fields are their simplicity and user-friendliness. However, a disadvantage is they don’t support segmentation or grouping of similar responses, as they lack structure. This non-structured nature makes filtering challenging, often requiring the use of “contains” and similar operators for effective organization and filtration of data.

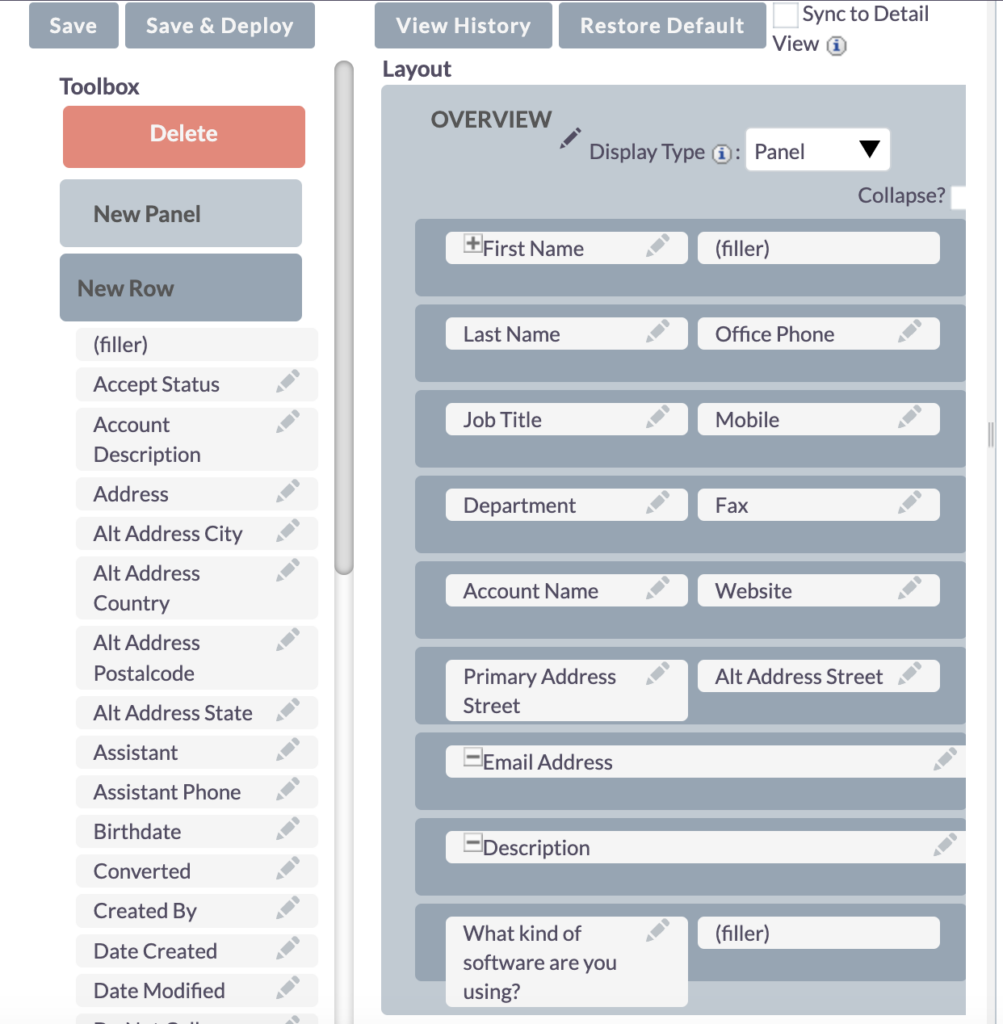
Now, let’s add this text field. Locate the recently added “what_kind_of_software” field in the Edit view. Drag and drop it into a New Row, then save and deploy.

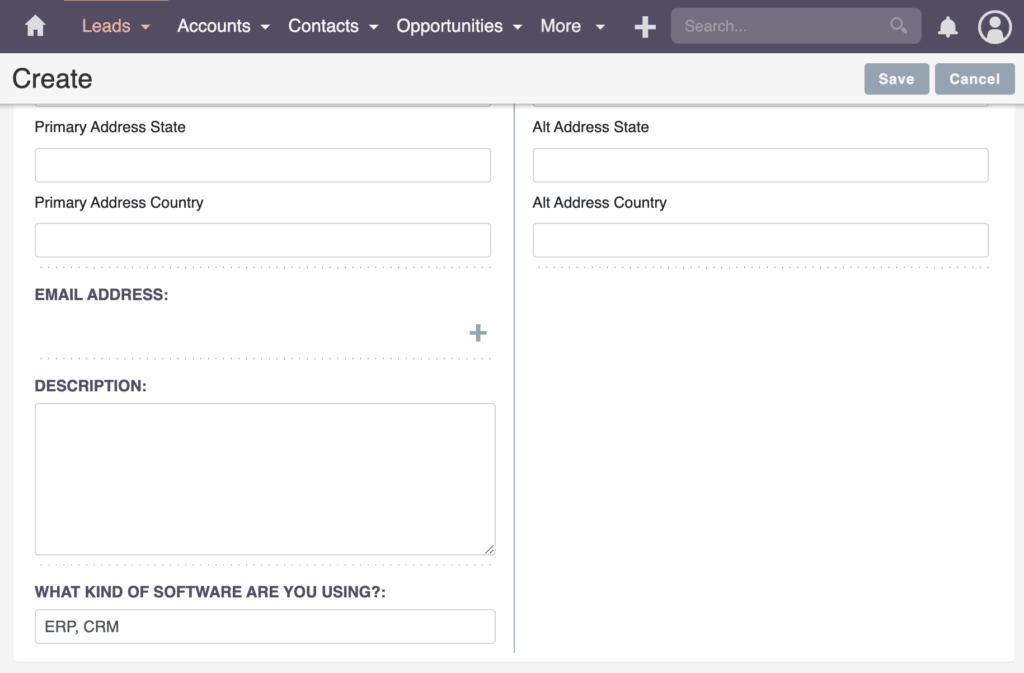
Upon checking the Edit View, you’ll find the “What kind of software are you using?” field ready for use. You can now input responses such as “ERP system” or “CRM” and, in this instance, explore options like “marketing automation.”

This sums up the considerations and applications of a Text Field in SuiteCRM.
In my project, I watch out for field length limitations, especially when integrating with external systems. SuiteCRM imposes limits on text field length, and exceeding these limits could lead to complications.

Watch out for Field length limitations!
Be cautious about the length of your fields. SuiteCRM has specific limits for how long text fields can be, and going over those limits could cause problems.
Bastian Hammer
Drop-Down Fields in SuiteCRM
Enhancing Drop-Down Fields

Moving on to another field type, we’ve got “Lead Source” which is a Select Field or DropDown Field.
Select fields or Drop-Down fields in SuiteCRM hold a significant advantage over Text Fields because they are excellent for grouping and segmentation.
For example, you might want to categorize all leads generated by employees, stemming from a specific campaign within your company – be it through word of mouth, employee referrals, or cold calls. This segmentation is useful for creating reports later on.
However, if there’s a missing item, such as your marketing automation or e-commerce system, you can address it by:
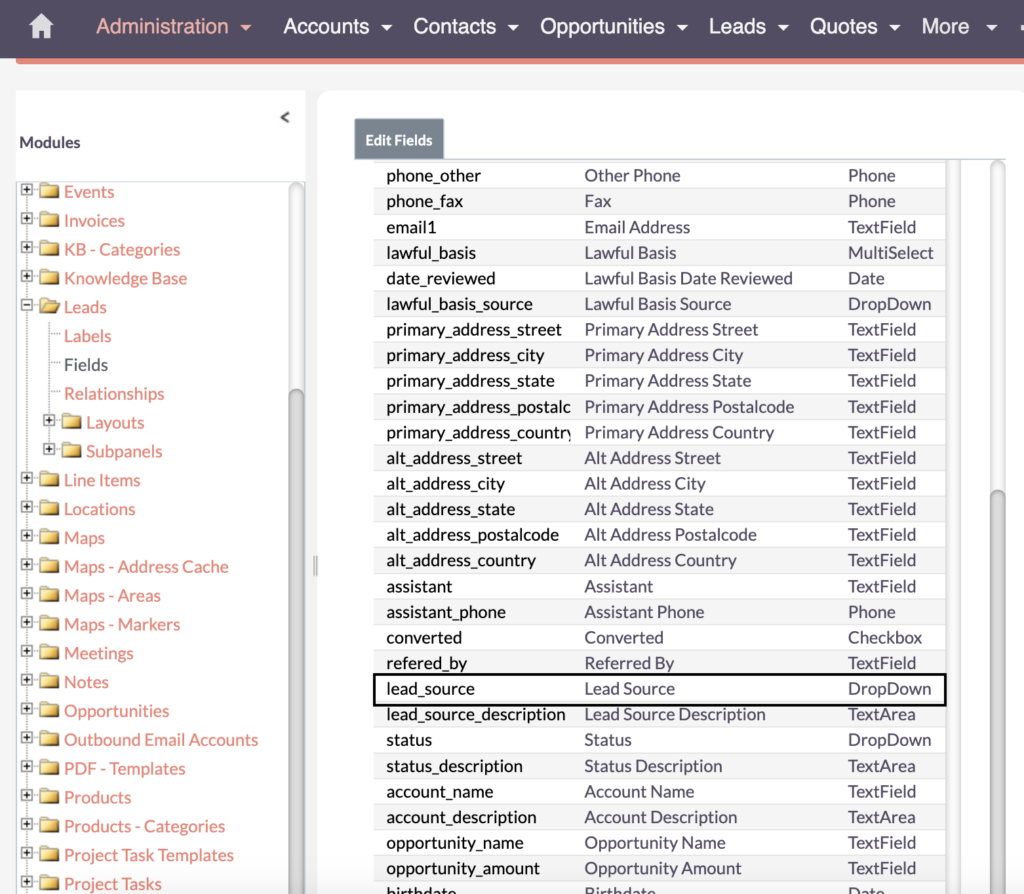
Going back to Fields.
Look for Lead Source.
This field is a DropDown Field, allowing you to see the list of values associated with it.

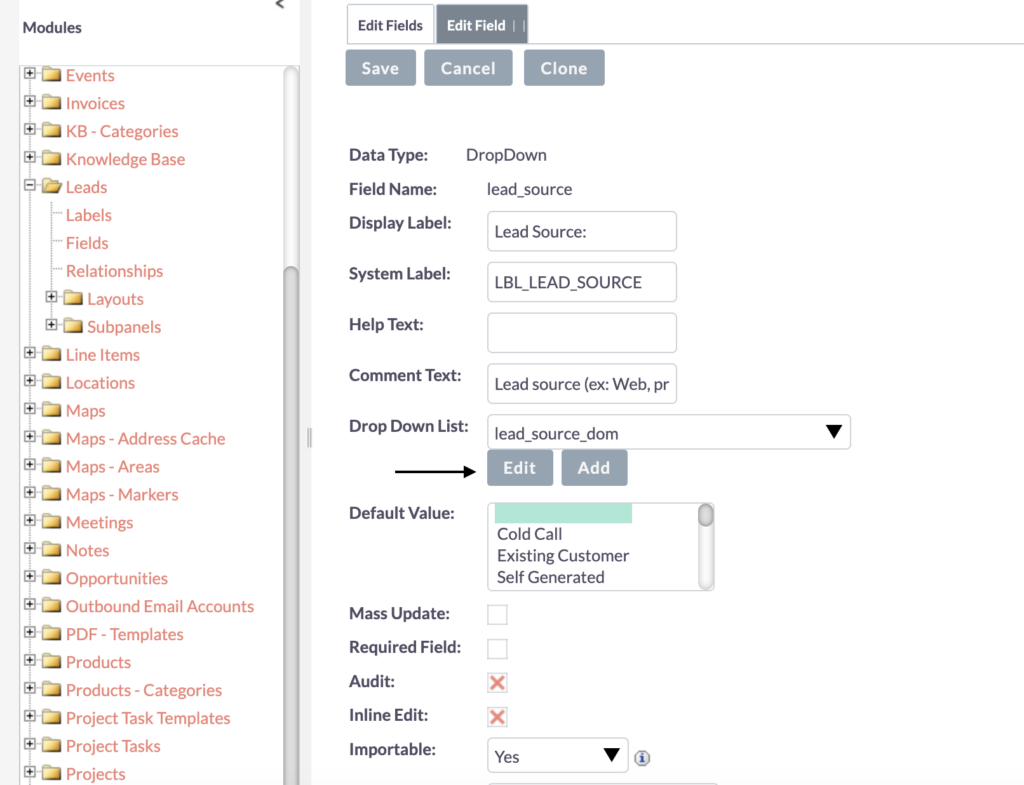
To add some items to the Dropdown List:
Click on EDIT

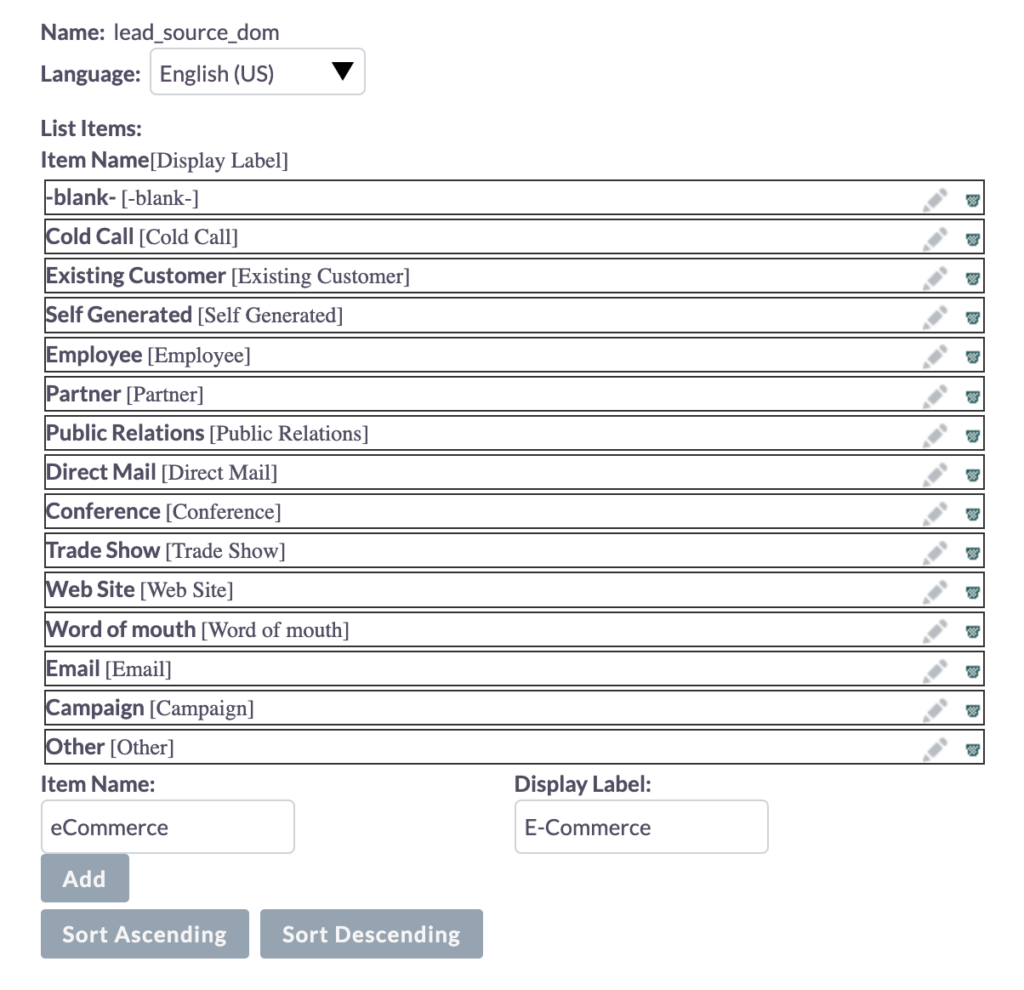
Add a new item to the list by entering an Item Name, perhaps something like “eCommerce” without spaces or special characters.
Customize the Display Label as needed, for instance, using “E-Commerce” with a dash.
Then click Add
Save the changes, and be sure to save the DropDown field as well.

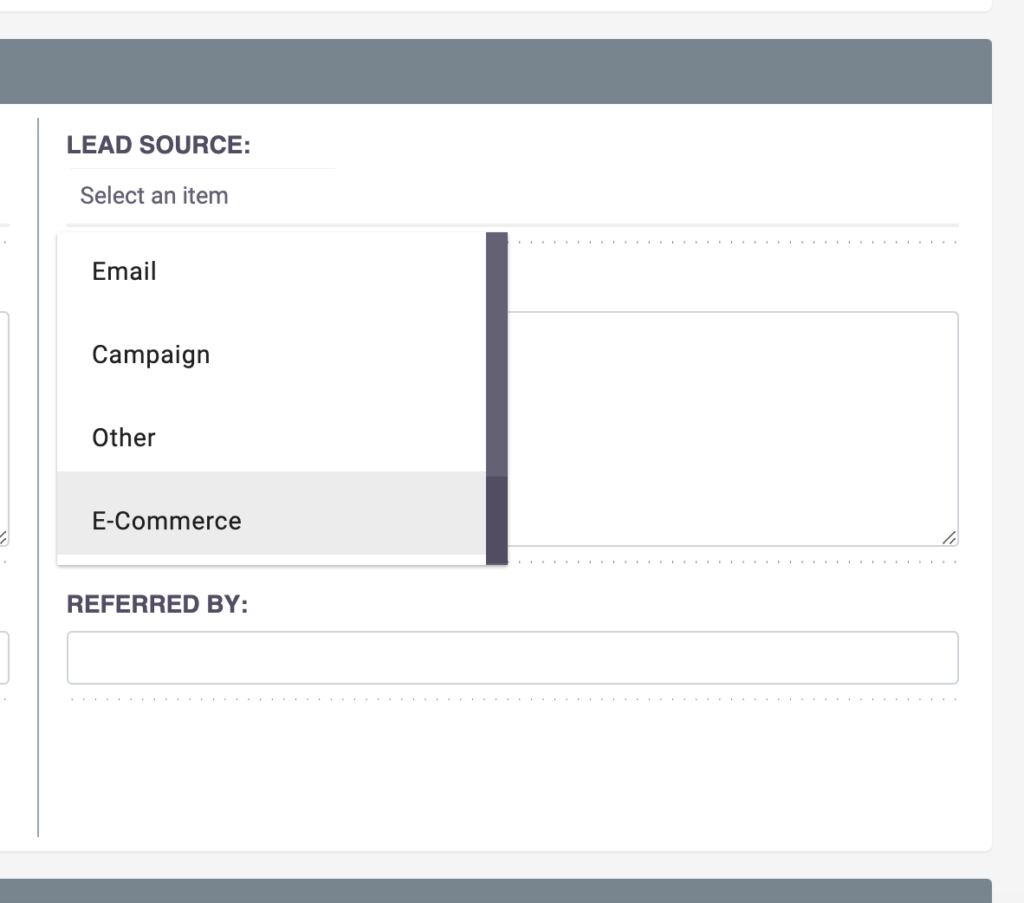
To verify whether the recently added item is now an option in the Dropdown field:
Refresh the Edit view page of the Lead.
Check if “E-Commerce” is now selectable.
It should be available for selection.

Stay close to the standard!
When adjusting your CRM system, it’s best to stay close to the standard. Consider extending existing fields (like Lead Source) to meet your specific needs, instead of creating new ones. This makes it easier for new developers or those helping with customization, as they won’t have to figure out additional Lead Sources.
In one of my migration projects, I found two separate lead sources – a custom lead source and the standard lead source – which was very confusing and some of the data were overlapping. It would have been simpler to just use the Lead Source that already exists. So during migration, I had to clean up and merge the data.
DropDown fields offer an advantage by simplifying processes, providing ease for developers, and ensuring consistency in data entry. However, watch out for potential challenges in handling multiple languages.
Additionally, sticking closely to the standard and avoiding unnecessary customizations help maintain clarity and simplicity.
Integer-Fields in SuiteCRM
Using Number or Integer-Fields

Let’s move on to the next field type. If you’re considering lead scoring and asking for budget information on your web form or data entry processes, employing an Integer Field is an efficient choice.
You can choose a Currency field for more details and conversion options, or simply use a Number Field, specifically an Integer.
There are essentially two types:
- Float – stores numbers with decimal points and represents a wider range of values. Float data types are used when you need to store values that require decimal precision, such as measurements, KPI results or calculations, and any situation where fractions are relevant. (Examples of floats: -3.14, 0.005, 123.456, 1.23e-5, etc.)
- Integer – stores numbers without decimals. Integer data types are used when you need to store whole numbers, such as counting quantities, tracking IDs, or any other scenario where decimal precision is not necessary. It can be positive or negative. (Examples of integers: -5, 0, 42, 1001)
To simplify the website process, limit input to numeric values only, excluding commas or decimal separators.
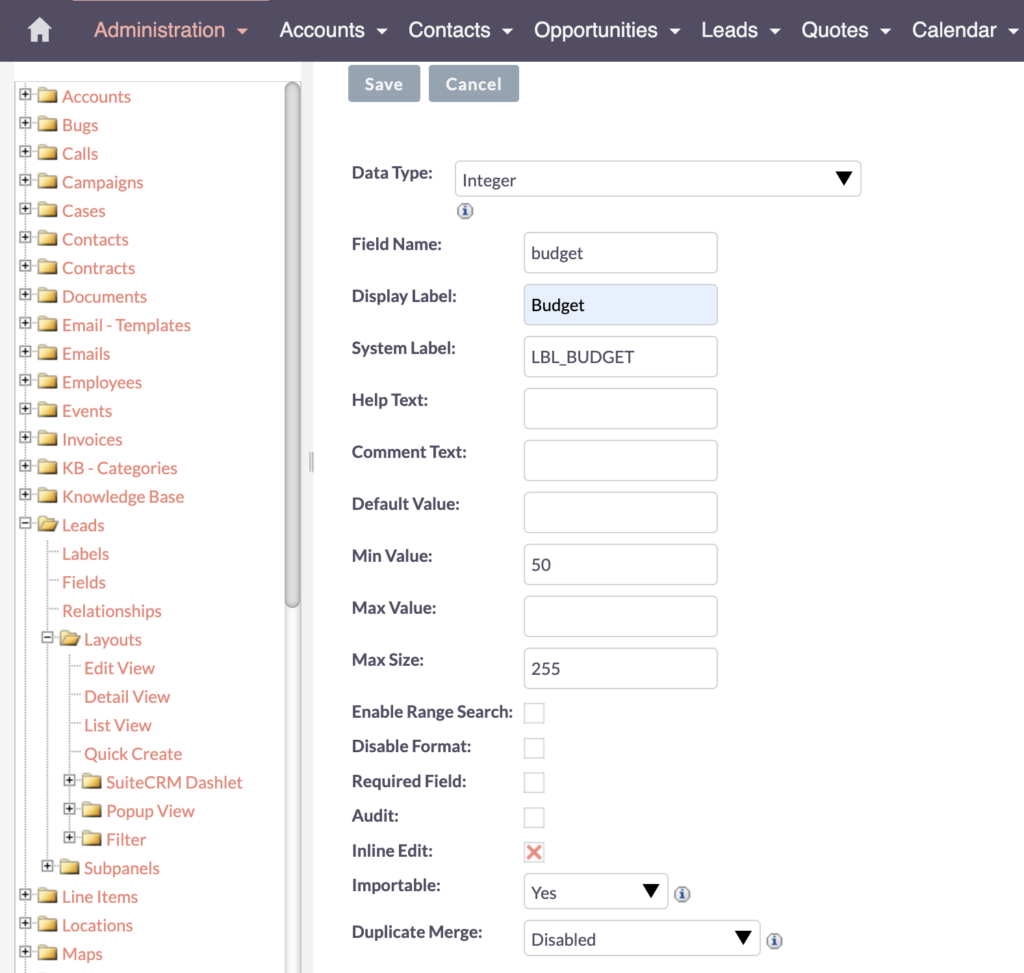
Let’s name this field “budget,” and the display label is automatically generated.
Field Name: budget
Display Label: Budget
Next, add some validation criteria. For instance, disallowing negative budgets and setting a minimum threshold, such as 50 euros.
Set the Min Value: 50
In this scenario, keeping the maximum value open means that higher value requests are totally acceptable.
Set the Max Value: [blank]

Save the changes.
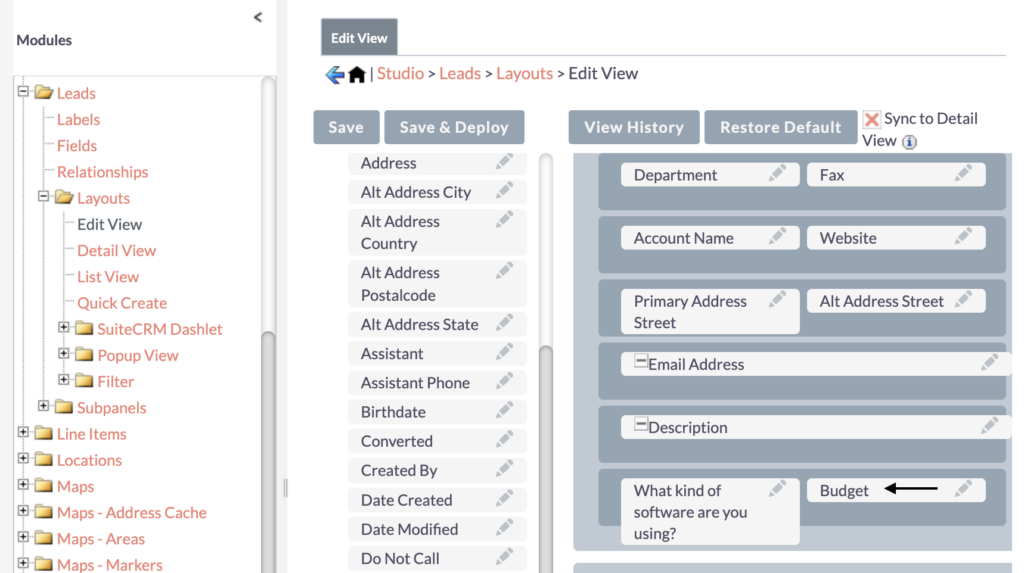
Go to the Edit View
Add the Budget field (drag and drop it into the layout)
Save and Deploy

Upon refreshing the page, enter a Last Name.
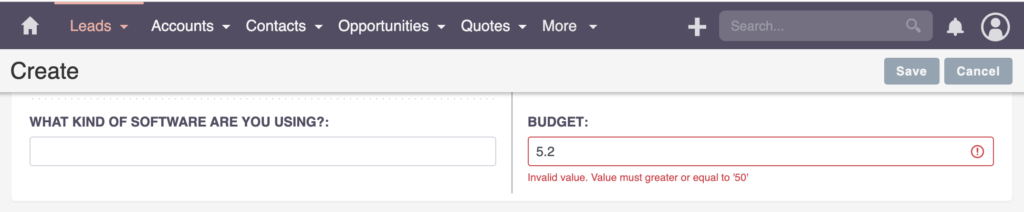
Next, let’s demonstrate the Budget field, which is the Integer-Field.
If you enter data like “5,2” – it won’t be accepted; However, “5.2” works, which means that the validation process is now active.

Establish formatting standards for Integer SuiteCRM Fields
The Integer Field in SuiteCRM comes with strict measures that bring significant advantages for developers and enhance data architecture. However, the strict approach to data entry can pose challenges for users.
To ensure data integrity, it’s essential to establish formatting standards, such as limiting the input to numbers and excluding commas or decimal separators, contributing to a cleaner and more structured dataset.
When to use Integer Fields?
Integer Fields offer a powerful tool for data segmentation and filtering. The “from up to” operator becomes particularly handy, allowing users to retrieve information within specified numeric ranges.
This type of field is beneficial for lead segmentation, lead scoring, and generating reports effortlessly. Additionally, they can be used in workflows for background automation.
The utilization of dropdown fields and numeric fields, including integers and decimals, ensures clean and structured data, contributing to effective data management in SuiteCRM.
Dynamic Dropdown Fields in SuiteCRM
The Power of Dynamic Dropdowns in SuiteCRM Fields
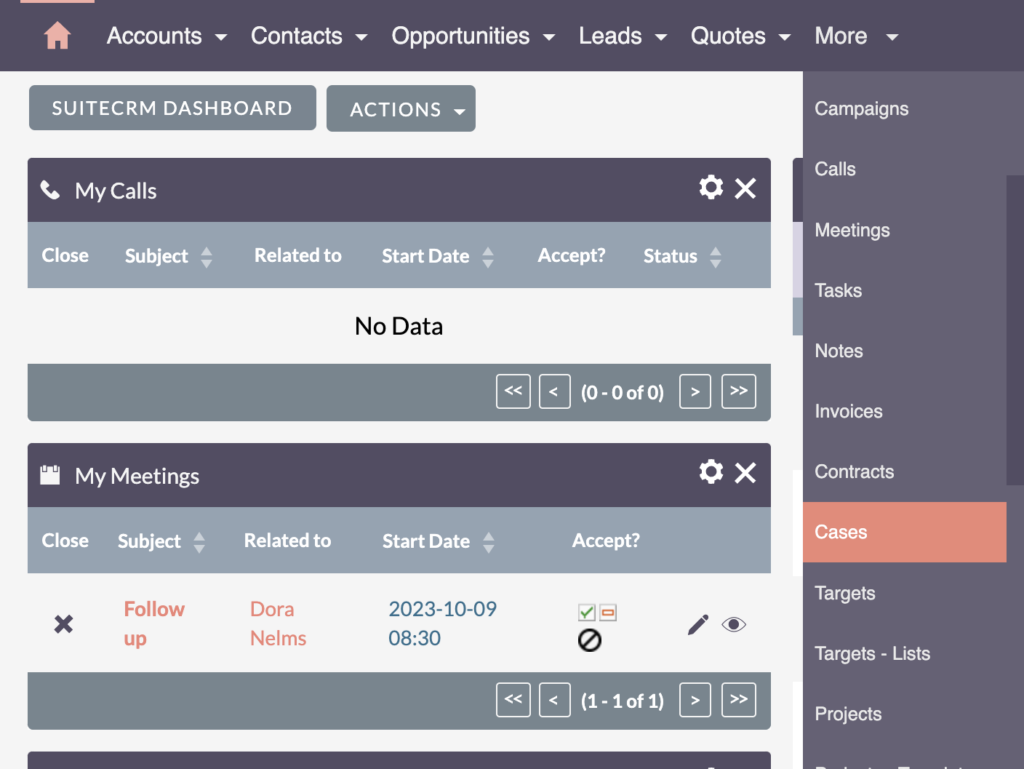
Now, I’d like to highlight another feature in the SuiteCRM system, which you can find in the Cases module. This module is designed for handling customer issues or complaints.

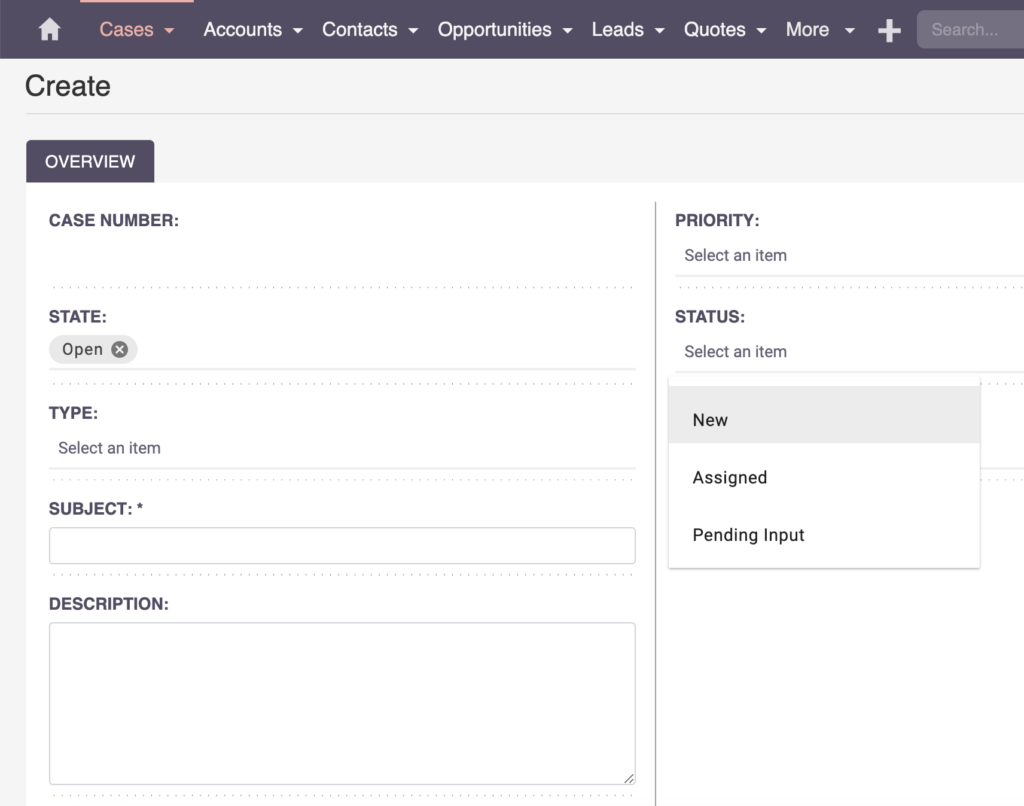
When your support team receives a new case, they typically start working on it by selecting “New”. Initially, cases are set to the “Open” state, which can then have different status values.
- New – indicates that the team hasn’t started investigating
- Assigned – means the right person has been assigned
- Pending Input – pending input from the customer.

As the case progresses, it might move towards closure. Switching the state to “Closed” reveals dynamic dropdown options, including values like “Close,” “Reject,” or “Duplicate.”
The Dynamic Dropdown feature here is dependent on the previous selection, creating a logical and organized structure hierarchy. This is particularly useful for scenarios like industry and sub-industry categorization.
Let’s check how it’s built.
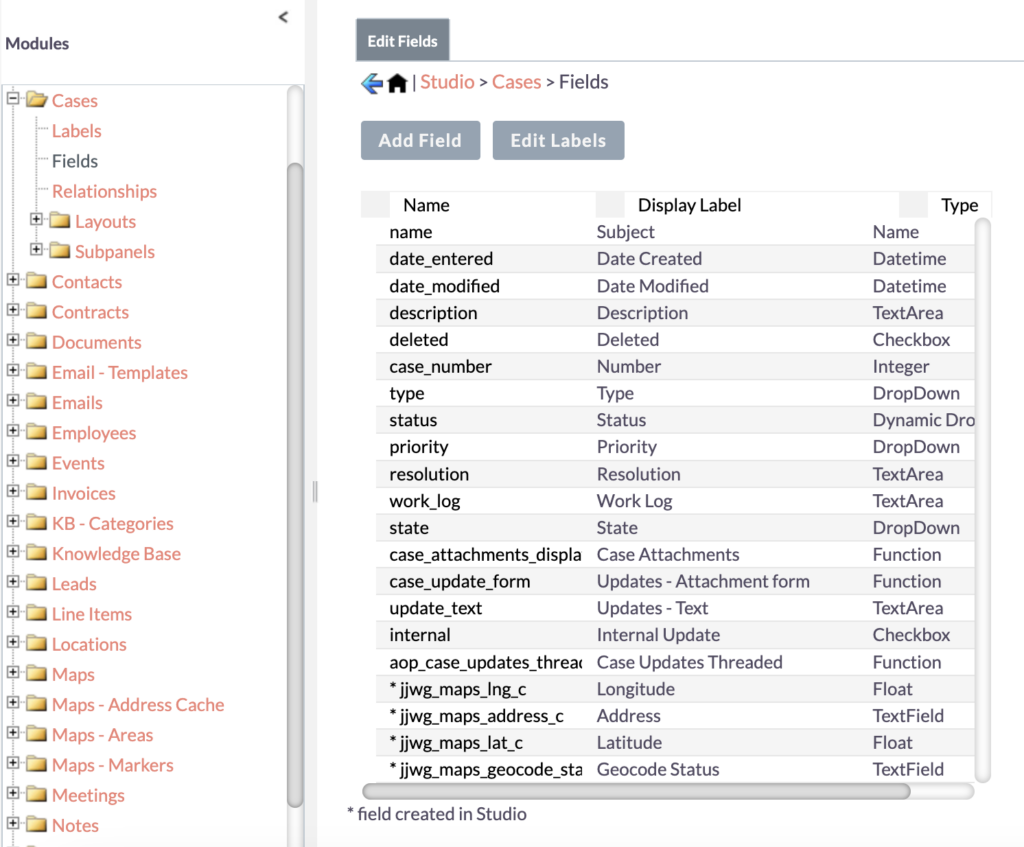
From the Studio, go into the Cases module and see the Fields.

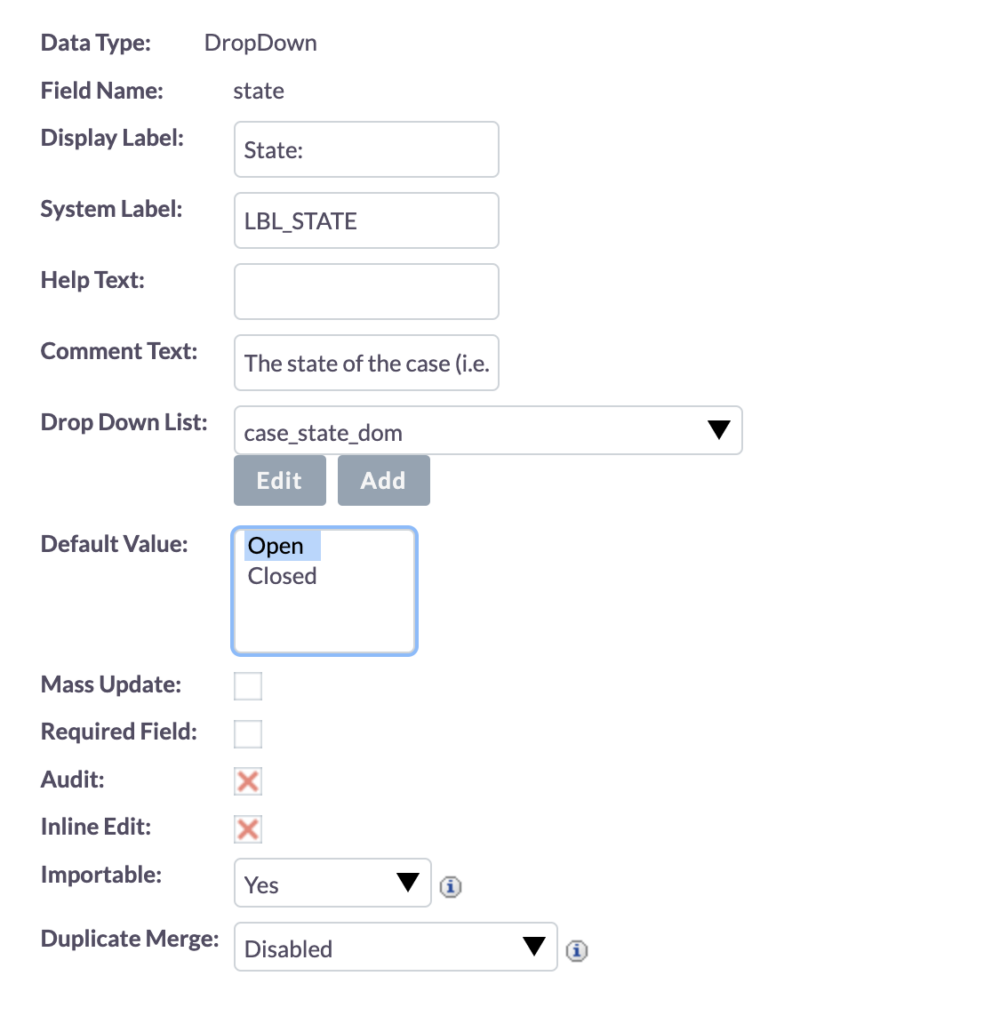
State
In detail, the “State” field sets the stage, having values like “Open” and “Closed” with a default value set as “Open.”

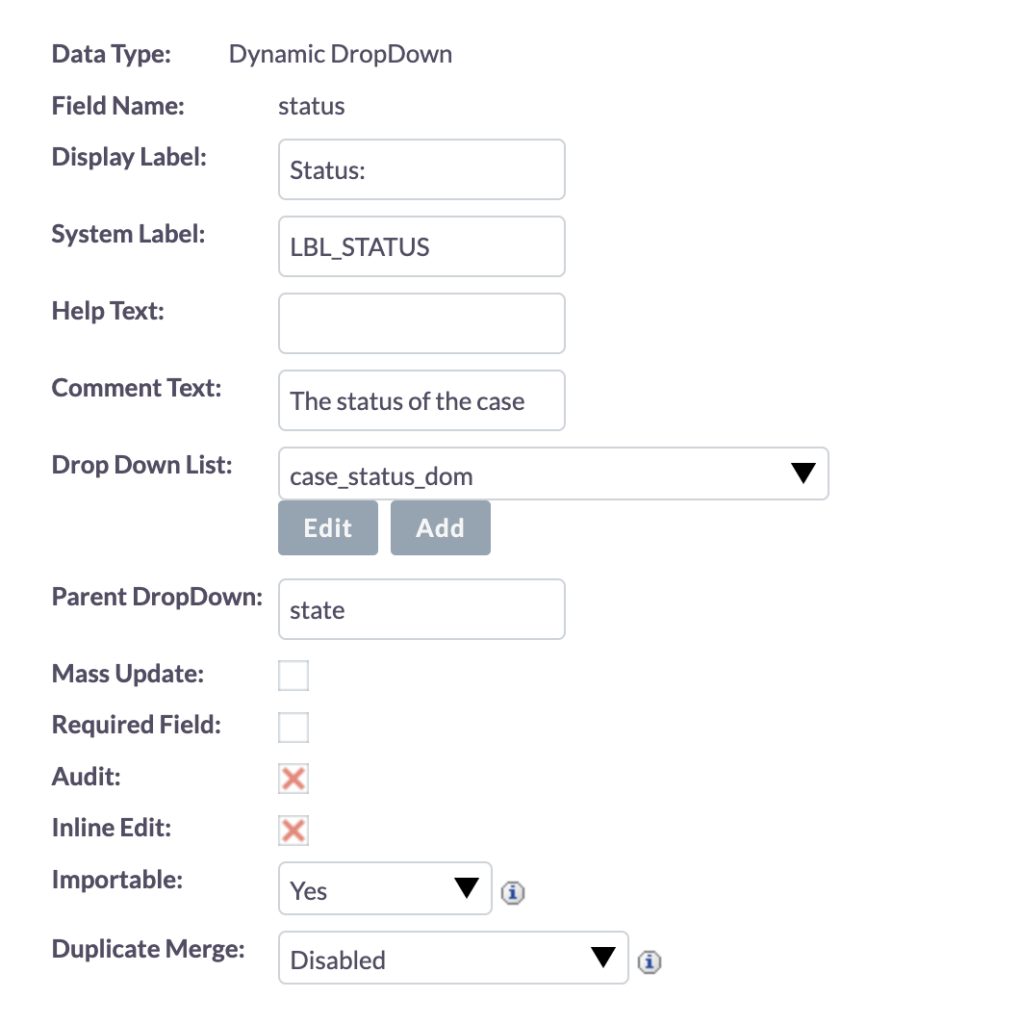
Status
Moving to the “Status” field, you encounter a dynamic dropdown type, containing the values we observed earlier. Additionally, there is a parent dropdown where you must input the field name of the parent – in this example, the “Status”

You’ll find a parent-child relationship between the “State” and “Status” fields.
This allows SuiteCRM to understand the relationship and determine when to display specific values.
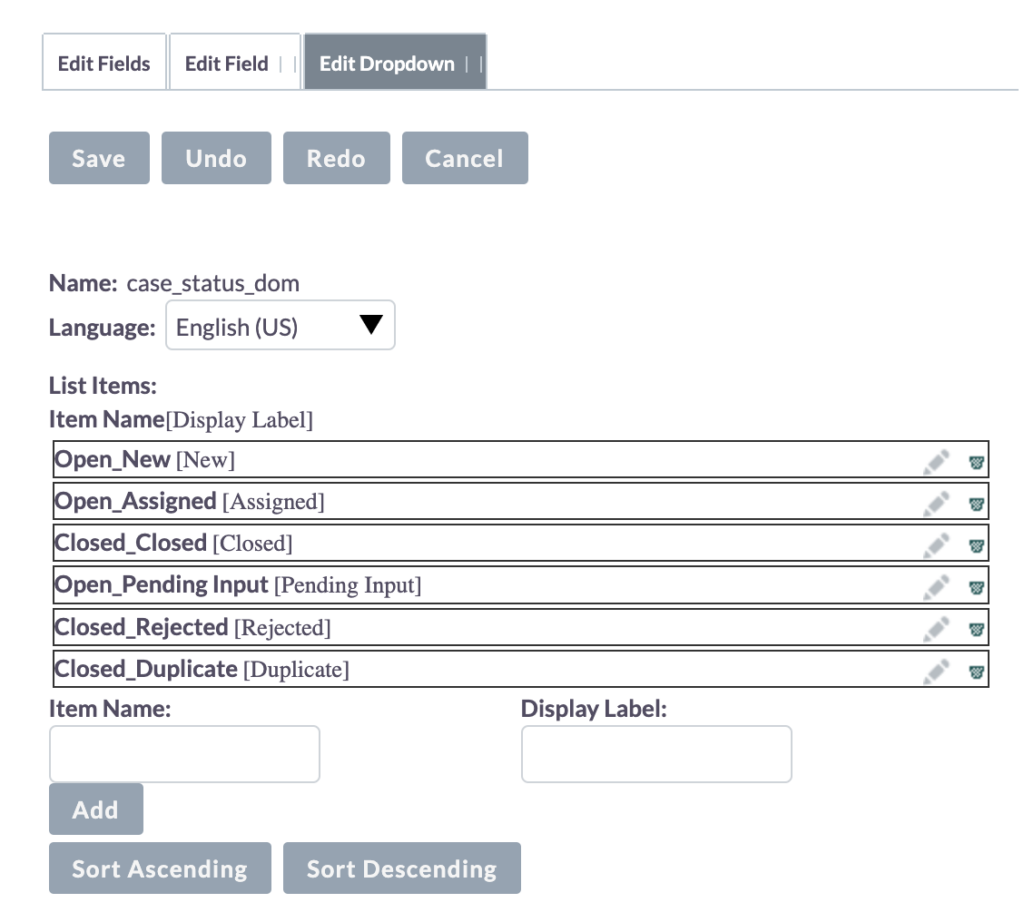
Format: Item Name [Display Label]
In this format, you have the “Item Name” followed by a pair of square brackets containing the “Display Label.”
For example, “Open_New [New].”

As you can see here, it’s structured with the name of the value of the State, followed by an underscore, and then your specific value. The Display Label can be customized as you like.
When to use Dynamic Dropdowns for SuiteCRM fields?
Dynamic Dropdowns offer a powerful way to build and organize data hierarchy, providing users with clear and guided selections. However, setting up the parent-child relationship requires attention to detail.
In some projects, I’ve used this approach for industries. For instance, if you’re dealing with an industry and need to categorize specific sub-industries or create subgroups within an industry, utilizing dynamic dropdowns proves effective. This method is highly beneficial for lead segmentation, report generation, and integration into workflows.
Recap
A quick recap on how to add and edit SuiteCRM fields
In this quick recap, you’ve learned how to add and edit fields, gaining insights into when to use specific field types.
A key tip to remember for SuiteCRM Fields
When dealing with text fields, text areas, and anything unstructured, it’s best to use them sparingly, despite their ease of use for your users. On the other hand, structured data can be used to enhance data quality and provide more options within the CRM system, especially as you expand and grow your CRM system in the future.
While we’ve covered a few field types here, there’s a whole world of field types out there waiting for you to explore.
If you want an in-depth understanding of data architecture and building strategies that seamlessly work, check out my complete SuiteCRM Administration Workshop on my website. This course delves deep into various data models and guides you on building a system that not only works but also supports the growth of your CRM system and business.
