SuiteCRM und WordPress – schneller und einfacher Leitfaden zur Integration
Wollen Sie Ihre WordPress Website direkt mit Ihrem SuiteCRM verknüpfen? Hier ist eine einfache Anleitung zur Integration von SuiteCRM und WordPress mit Kontaktformularen.
SuiteCRM und WordPress Integration: Ein Schnellstartleitfaden
In diesem Artikel lesen Sie, wie Sie Ihre WordPress-Website mit SuiteCRM verbinden können. Auf diese Weise gelangen die Informationen, die jemand in ein Formular auf Ihrer WordPress-Website eingibt, direkt in Ihr SuiteCRM-System.
Wenn Sie möchten, können Sie sich auch direkt diesen Videoleitfaden zur Integration von SuiteCRM und WordPress ansehen.
Die Integration von SuiteCRM mit Ihrer WordPress-Website wird Ihre Prozesse optimieren. Durch die Automatisierung der Datenübertragung von Kontaktformularen zu Ihrem CRM-System können Sie Zeit sparen und Fehler reduzieren.
Kein Copy Paste von Daten aus E-Mails in Ihr CRM System mehr!
Hier ist eine Schritt-für-Schritt-Anleitung, die Ihnen bei der Einrihtung hilft.
Vorbereitung in WordPress
Schritt 1: Vorbereitung in WordPress
Zuerst stellen Sie sicher, dass sowohl Ihr SuiteCRM-System als auch Ihre WordPress-Website einsatzbereit sind. Normalerweise kommunizieren diese beiden Systeme nicht direkt miteinander, sodass Sie im schlimmsten Fall Daten manuell kopieren müssen. Unser Ziel ist es, diese manuelle Arbeit durch Integration zu automatisieren.
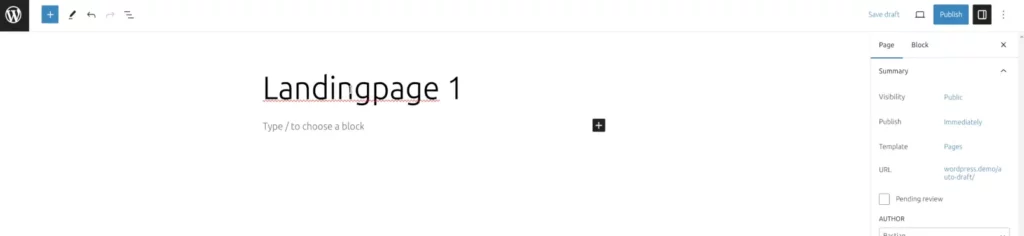
Lassen Sie uns den Prozess in einfache Schritte aufteilen. Zuerst gehen Sie zu WordPress und erstellen zwei Seiten. Eine ist Ihre Landingpage, auf der Ihre Besucher ein Formular finden.

Und die andere ist eine einfache Danke-Seite. Diese wird angezeigt, nachdem sie Formulare abgeschickt haben.

Sobald diese Seiten eingerichtet sind, stellen Sie sicher, dass sie gut aussehen und nahtlos zum Design und Stil Ihrer Website passen. Eine einheitliche Benutzererfahrung ist wichtig. Jetzt widmen wir uns der Integration von SuiteCRM.
Kampagne erstellen im CRM
Schritt 2: Kampagne erstellen in SuiteCRM
In SuiteCRM möchten wir, dass alle Formulardaten ordentlich in das Lead-Modul fließen. Bevor Sie jedoch Formulare einrichten, müssen Sie eine Kampagne erstellen. Dieser Schritt ist wesentlich, da er eine Voraussetzung für die Erstellung des Formulars darstellt.

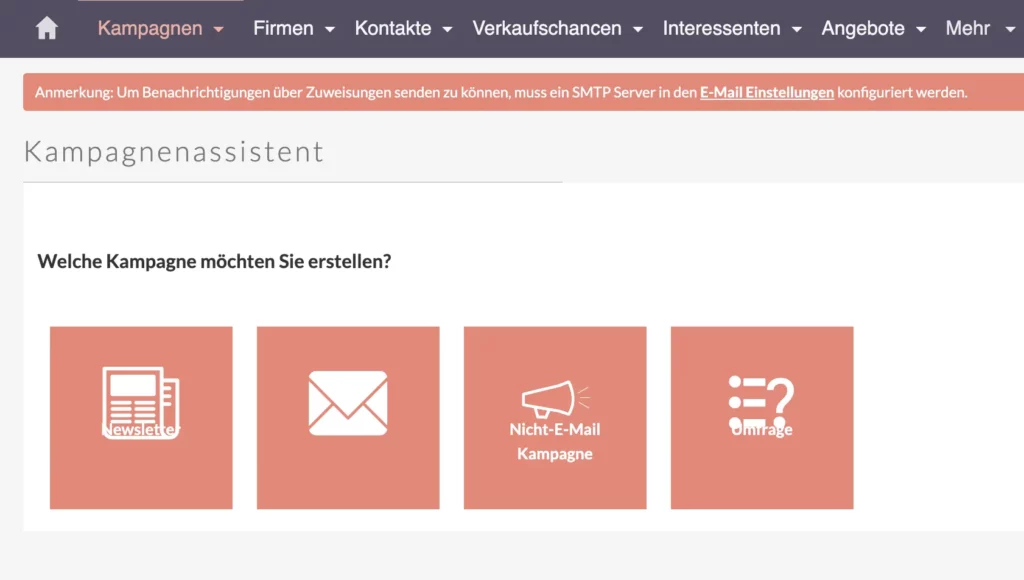
Wenn Sie SuiteCRM zum ersten Mal installieren, finden Sie keine vorhandenen Kampagnen. Daher müssen Sie eine neue erstellen. Entscheiden Sie sich für die Nicht-E-Mail Kampagne. Diese eignet sich für unserem Zweck gut.
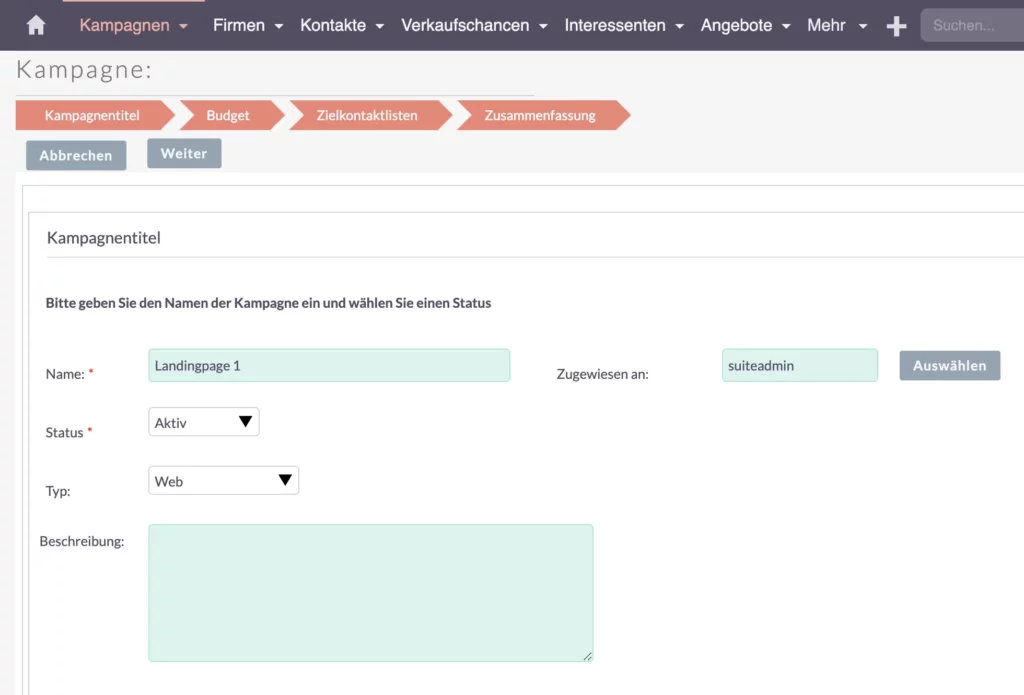
Kampagnentitel

Nun gehen wir ins Detail bei der Einrichtung der Kampagne. Hier die erwarteten Daten und eine kurze Erklärung:
- Name – geben Sie ihm einen Namen wie „Landingpage 1“, um die Kampagne leicht mit der entsprechenden Seite in WordPress zu verknüpfen.
- Status – setzen Sie die Kampagne auf „Aktiv“, da wir in Kürze damit live gehen werden.
- Typ – definieren Sie den Kampagnentyp als „Web“.
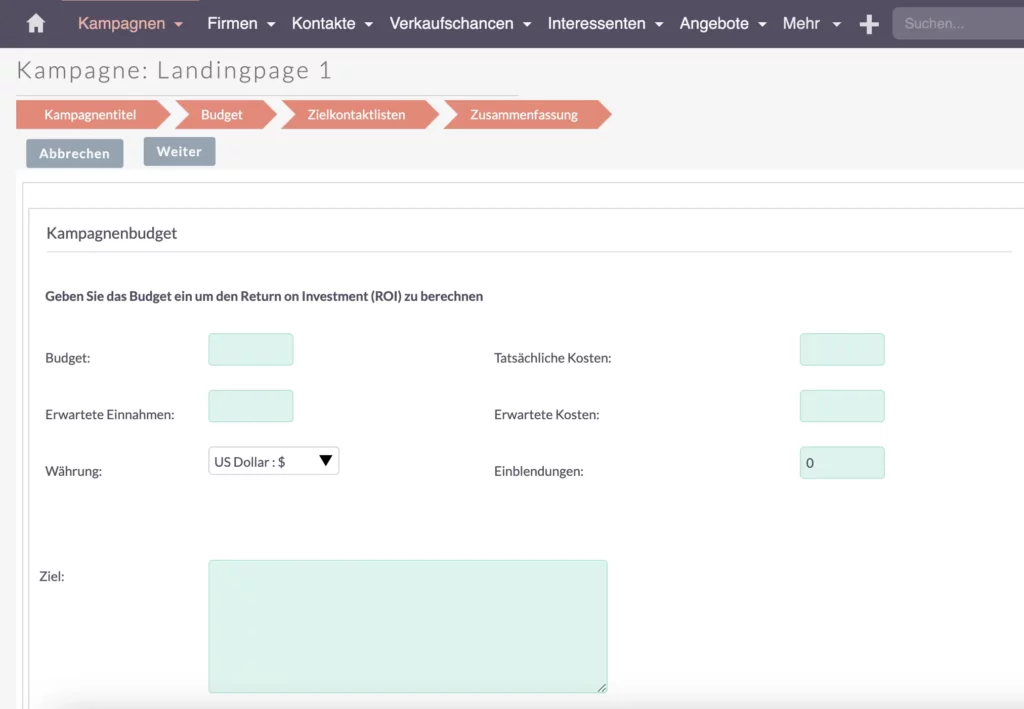
Kampagnenbudget

Sie können bei Bedarf ein Budget zuweisen. Dies wird sich später für Berichtszwecke als nützlich erweisen. Später können Sie die Wirksamkeit und die Return on Investment (ROI) Ihrer Kampagne analysieren. Schauen Sie sich dazu unbedingt meinen Artikel über SuiteCRM Berichte: Ein Anfängerleitfaden und Grundlagen an.
Da wir uns jedoch auf Webformulare konzentrieren, benötigen wir vorerst keine Zielgruppenlisten oder sofortigen E-Mail-Versand. Diese Kampagne dient als eine Art Rahmen für die bevorstehenden Schritte beim Erstellen des Webformulars.
Formular erstellen
Schritt 3: Erstellen Sie das Web-Formular in SuiteCRM
Lassen Sie uns nun mit dem Aufbau des Webformulars in SuiteCRM fortfahren.

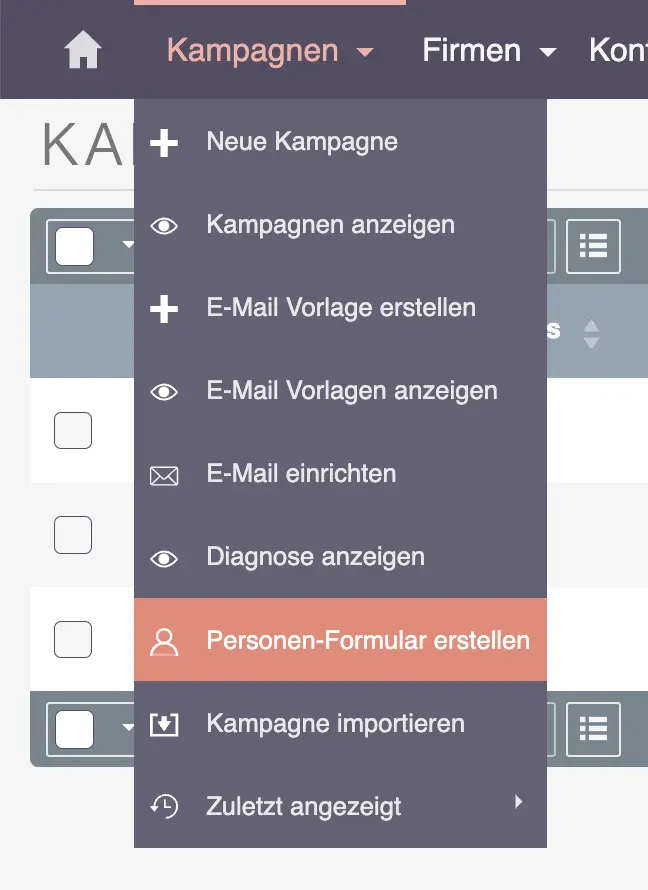
Um zu beginnen, gehen Sie zum Bereich Kampagnen, und unter der Mehr Optionen finden Sie die Möglichkeit: Personen-Formular Erstellen.

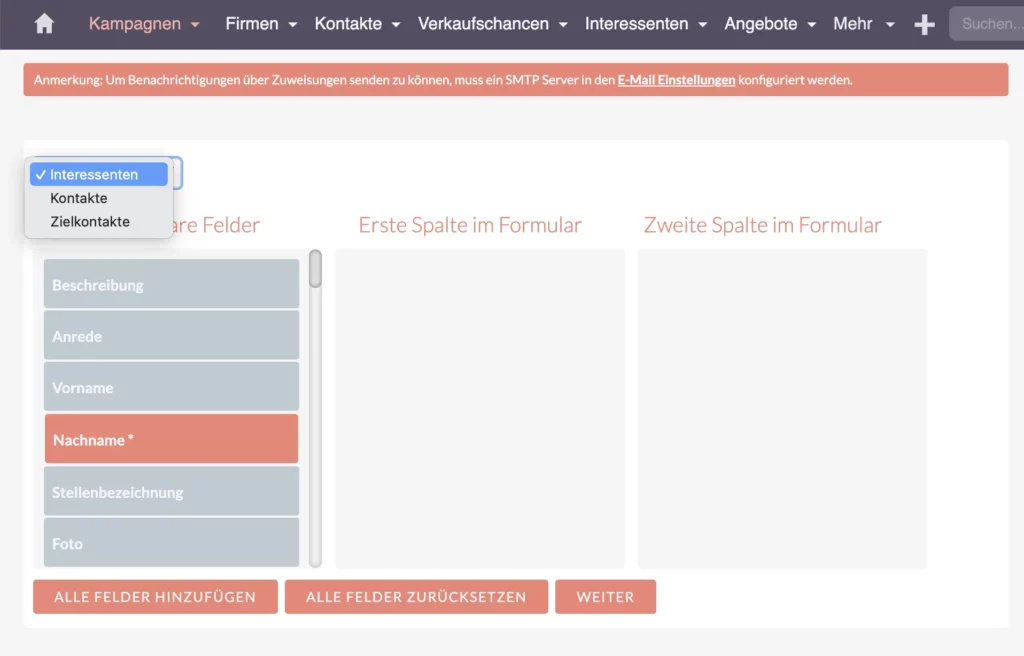
In diesem Abschnitt sehen Sie drei Module: Interessenten, Kontakte und Zielkontakte, die jeweils unterschiedliche Zwecke erfüllen. Für detailliertere Erklärungen lesen Sie gern meinen Artikel: SuiteCRM verstehen: Eine kurze Übersicht von Zielkontakten, Interessenten, Kontakten, Firmen und Verkaufschancen.
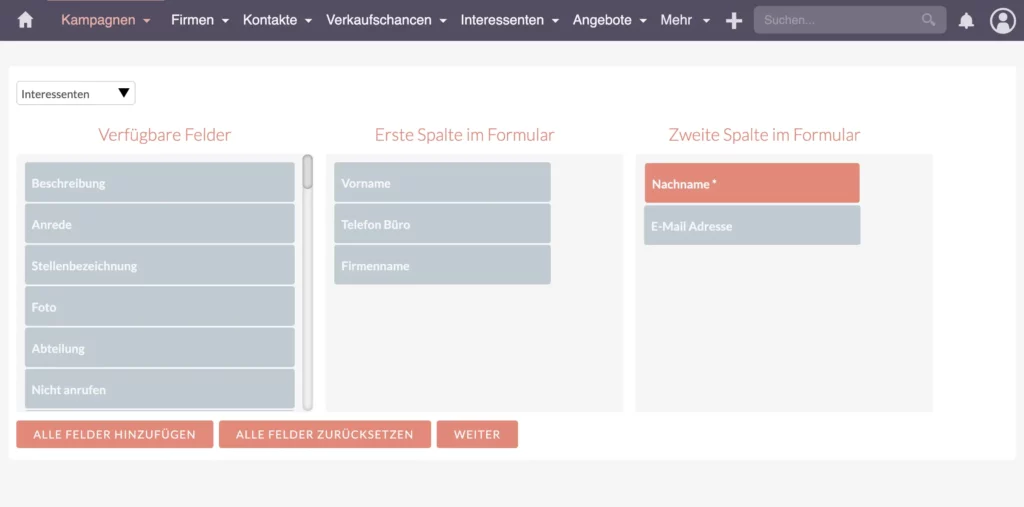
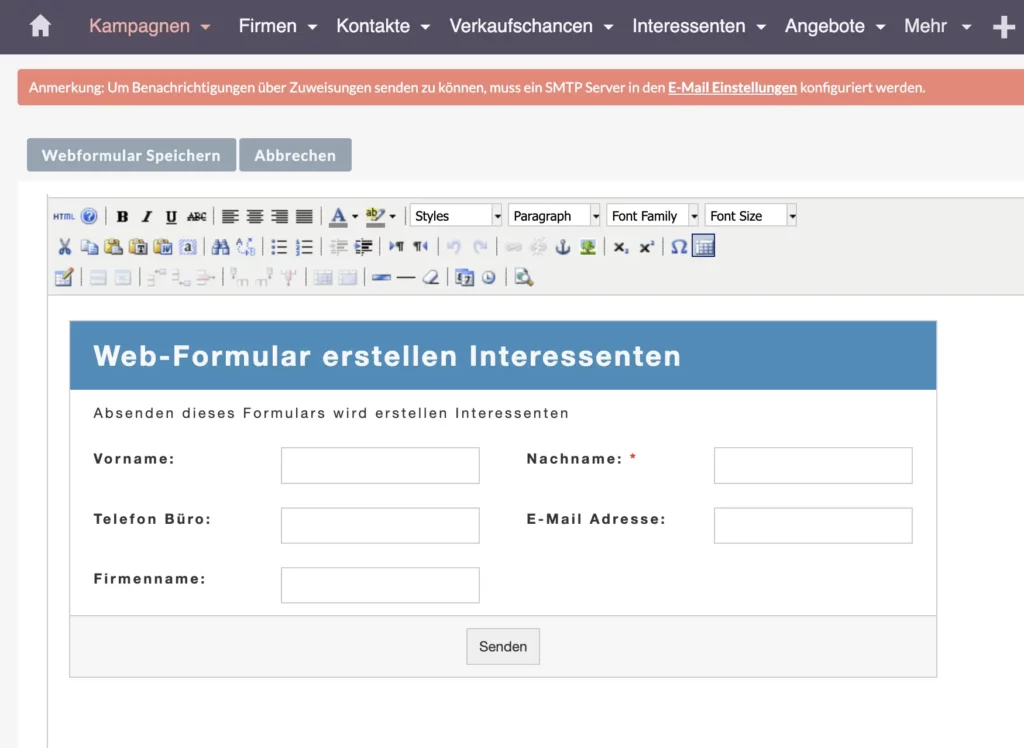
Auswahl der Formularfelder und Spaltenlayout

Unser Hauptziel hier ist es, Leads zu erfassen, was bestimmte Felder erfordert. Der Nachname ist obligatorisch, aber Sie möchten möglicherweise auch Vorname, Telefon Büro, E-Mail-Adresse und Firmename (falls zutreffend) abfragen.
Falls Sie noch mehr Felder hinzufügen wollen wie z. B. Adresse, Land oder Mobiltelefonnummer, achten Sie darauf, dass das Formular nicht zu lang wird.
Je länger Formulare sind, desto höher ist normalerweise die Absprungrate.
Hinzufügen von Kopfzeilendetails zum Formular

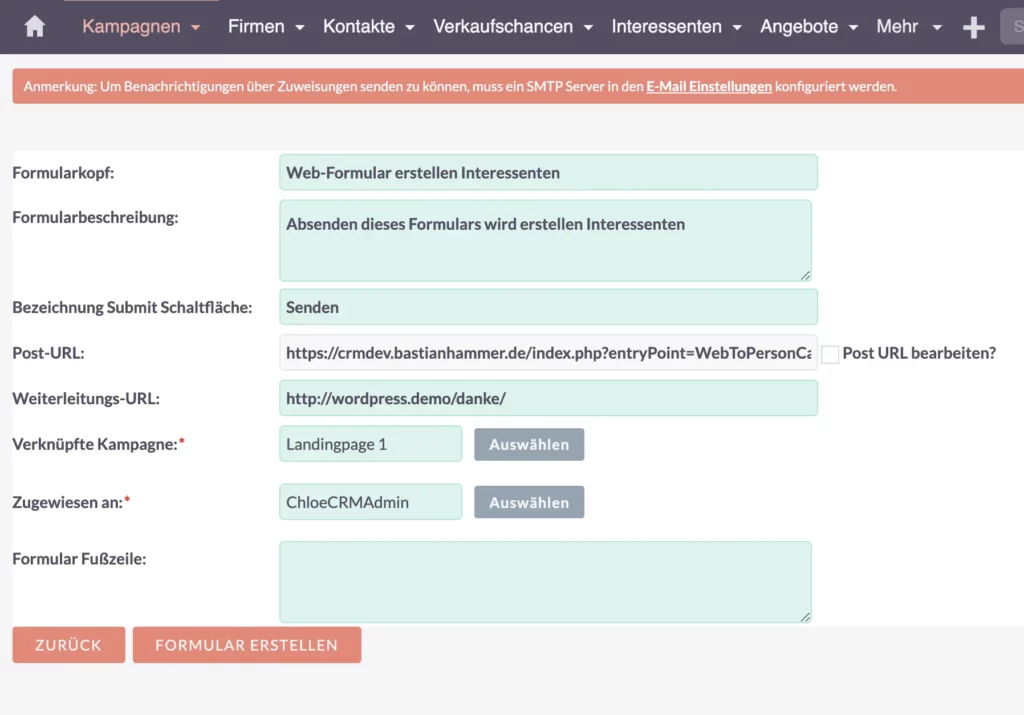
Als Nächstes fügen wir dem Formular einige Kopfdaten hinzu, einschließlich der Formularkopfzeile und der Beschreibung.
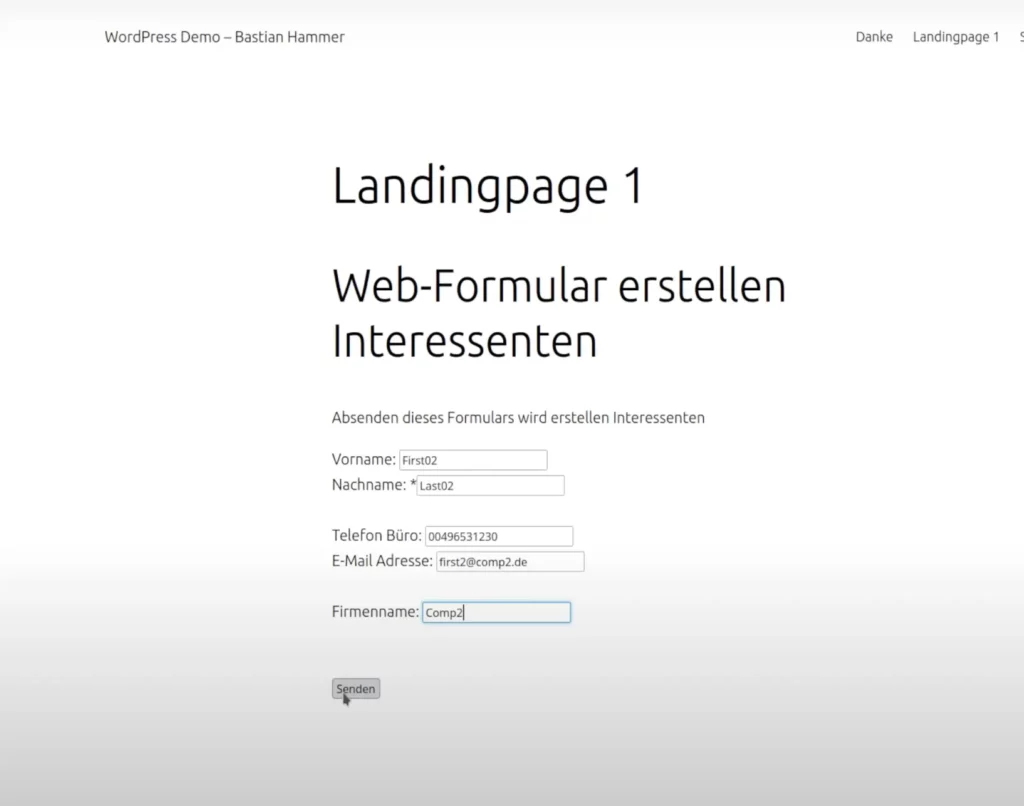
- Formularkopf: Einen Titel wie etwa: Web-Formular erstellen Interessenten
- Formularbeschreibung: Eine Beschreibung die angezeigt werden soll, z. B.: Absenden dieses Formulars wird Interessenten erstellen
- Bezeichnung Submit Schaltfläche: Absenden
- Post-URL: Die Post-URL wird automatisch von SuiteCRM ausgefüllt und gibt an, wohin die Informationen gesendet werden sollen.
- Weiterleitungs-URL: Ebenso sollte die Weiterleitungs-URL zu Ihrer Danke-Seite führen.
- Verknüpfte Kampagne: Wählen Sie die gerade erstellte Kampagne aus. Dies ist der Grund, warum die Erstellung einer Kampagne unerlässlich ist, da sie als Voraussetzung für diesen Schritt dient. Die Kampagne ist ein Pflichtfeld.
- Zugewiesen an: Hier können Sie einen verantwortlichen Benutzer auswählen.
- Formular Fußzeile: Schreiben Sie hier etwas rein, falls gewünscht. Häufig werden weitere Inhalte aber direkt in WordPress erstellt.
Sobald alle erforderlichen Details ausgefüllt sind, klicken Sie auf die Schaltfläche „Formular Erstellen„. Dadurch wird das Formular erstellt, aber denken Sie daran, dass es möglicherweise noch nicht perfekt mit dem Design Ihrer Website übereinstimmt. Sie können dies später anpassen.

Kopieren Sie den bereitgestellten HTML-Code nach dem Generieren des Formulars. Dieser Code wird in Ihre WordPress-Seite eingefügt, um das Formular anzuzeigen.
Formular in WordPress einfügen
Schritt 4: Integrieren Sie das Formular in WordPress
Nun bringen wir dieses Formular auf Ihre Website. Dazu kopieren Sie einfach den HTML-Code. In den meisten Fällen können Sie dies tun, indem Sie den HTML-Code auswählen und mit der Tastenkombination Strg + C kopieren.

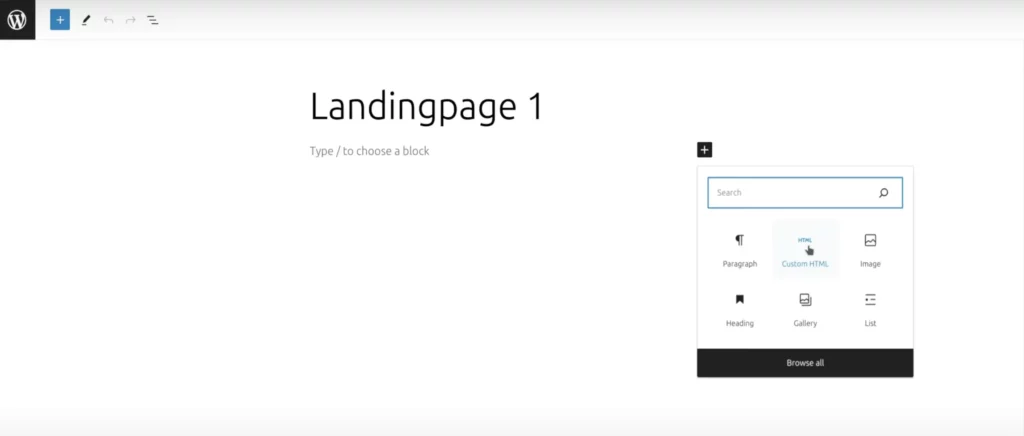
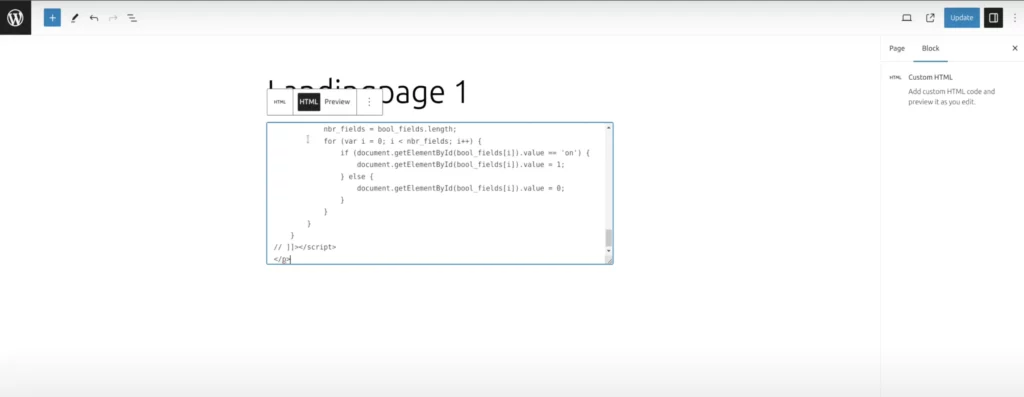
Nachdem Sie den HTML-Code kopiert haben, gehen Sie zu Ihrer Landingpage auf Ihrer Website. Klicken Sie auf „Bearbeiten“ und wählen Sie die Option zum Hinzufügen eines „Custom HTML“ block aus. Fügen Sie den HTML-Code in diesen Block ein und aktualisieren Sie dann die Seite.


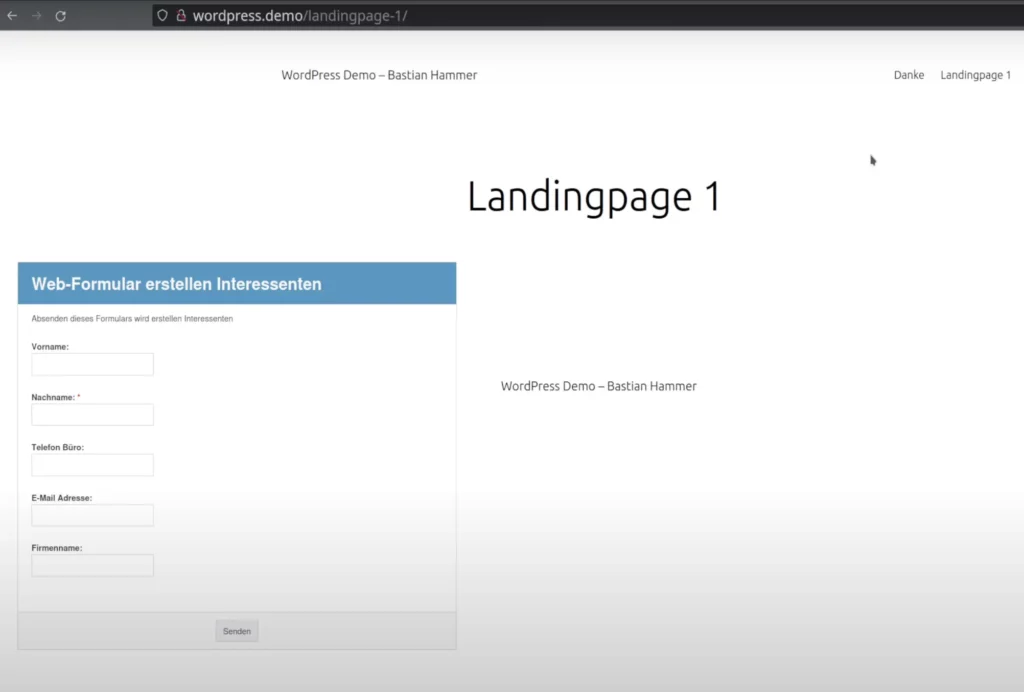
Nachdem Sie die Seite aktualisiert haben, sehen Sie sie sich als Besucher an, um sicherzustellen, dass alles gut aussieht. Wenn Sie irgendwelche Formatierungsprobleme bemerken, keine Sorge! Manchmal kann der HTML-Code einige Stile von SuiteCRM enthalten, die mit dem Design Ihrer Website in Konflikt stehen.

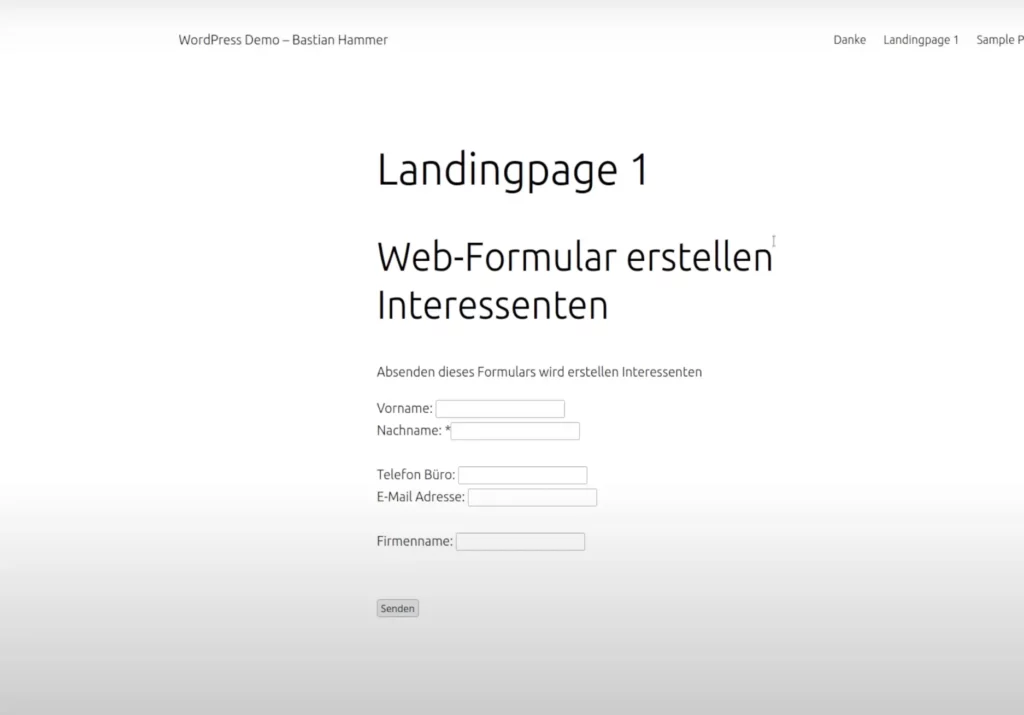
Um dies zu beheben, müssen Sie die konkurrierenden Stile aus dem HTML-Code entfernen. Löschen Sie diese Stile und lassen Sie nur den wesentlichen Code stehen. Alternativ können Sie die Stile direkt im HTML-Code anpassen, aber es ist am besten, die Formatierung über die CSS-Datei Ihrer Website für Konsistenz zu verwalten.

Nachdem Sie die erforderlichen Anpassungen vorgenommen haben, aktualisieren Sie die Seite, um die Änderungen zu sehen. Obwohl es möglicherweise nicht perfekt aussieht, sollte es funktionsfähig sein. Jetzt geht es ans testen! Stellen Sie sicher, dass die Formularintegration wie beabsichtigt funktioniert.
Testing
Das Formular auf die Probe stellen
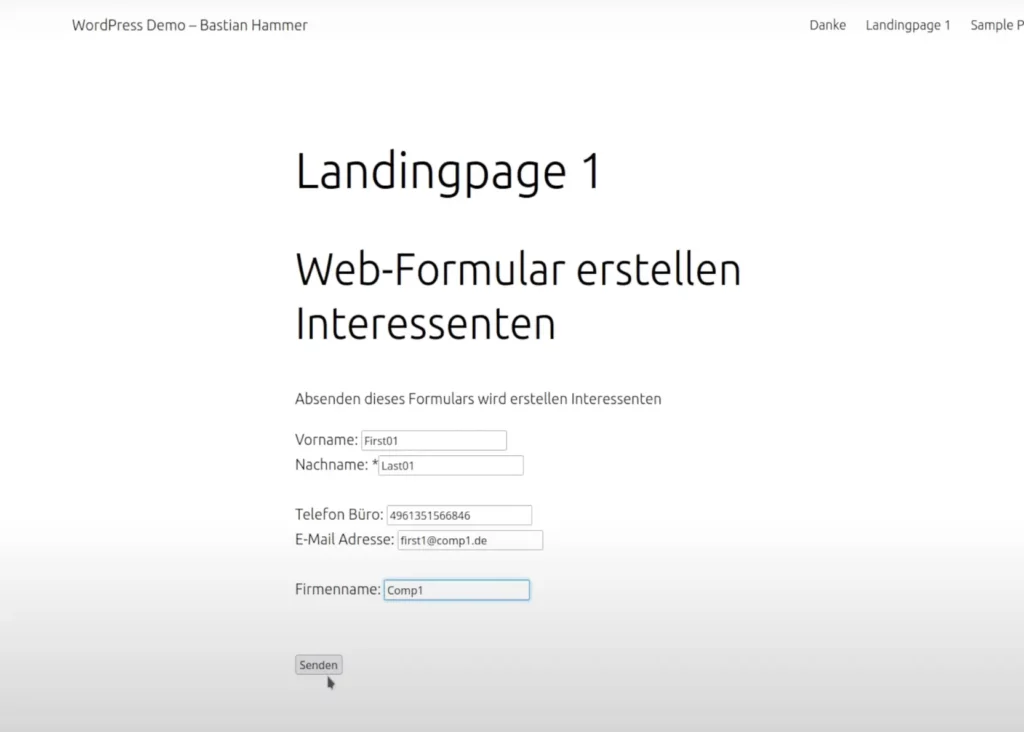
Lassen Sie uns das Formular einem Test unterziehen. Ich fülle alle erforderlichen Felder aus: Vorname, Nachname, E-Mail-Adresse, Telefon Büro und Firmenname. Nach dem Absenden werde ich zur Dankesseite weitergeleitet, die bestätigt, dass das Formular erfolgreich übermittelt wurde.

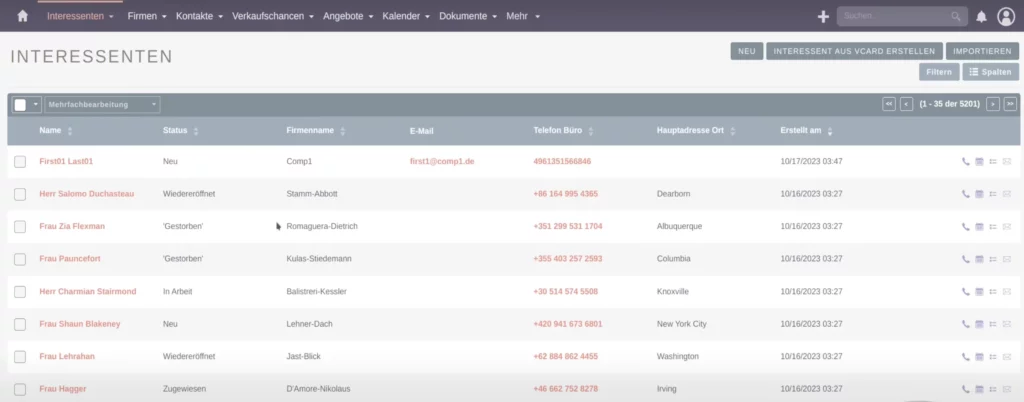
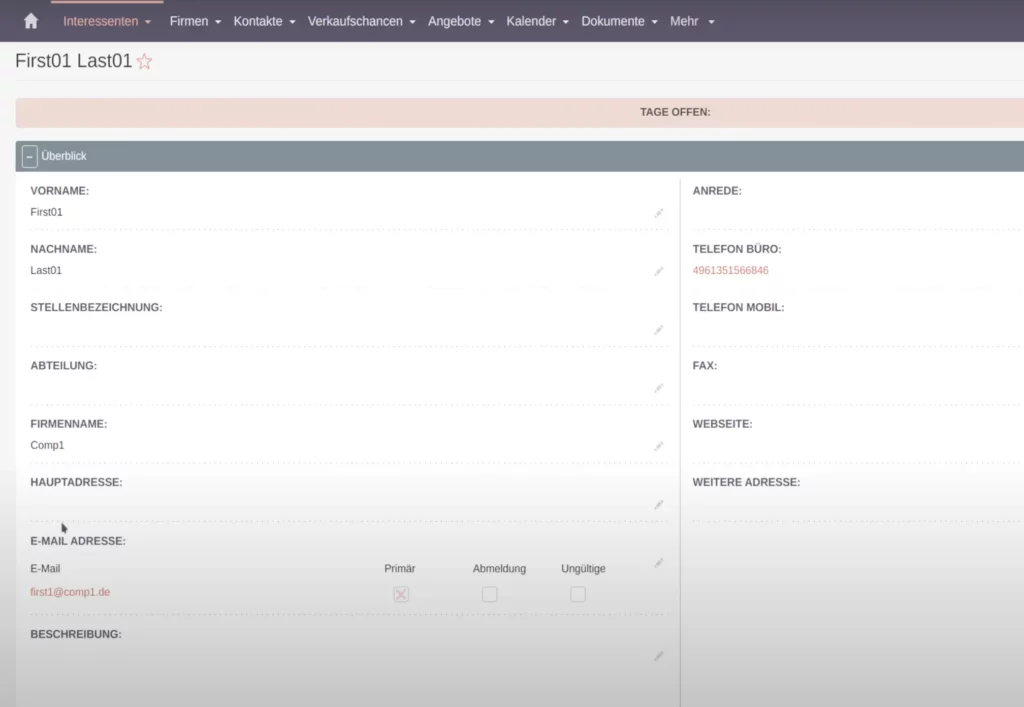
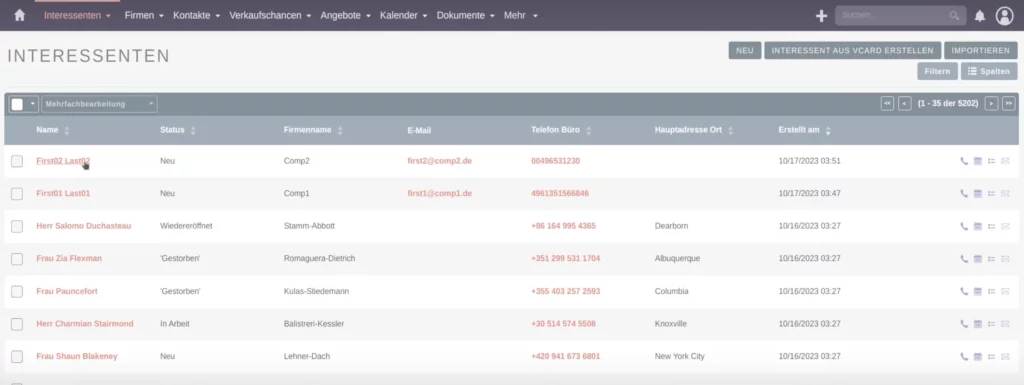
Jetzt überprüfen wir die Daten in SuiteCRM. Indem ich zum Modul Interessenten navigiere, sehe ich den neu erstellten Lead ganz oben in der Listenansicht. Alle eingegebenen Informationen – Vorname, Nachname, Bürotelefon, Firmenname und E-Mail-Adresse – sind vorhanden.


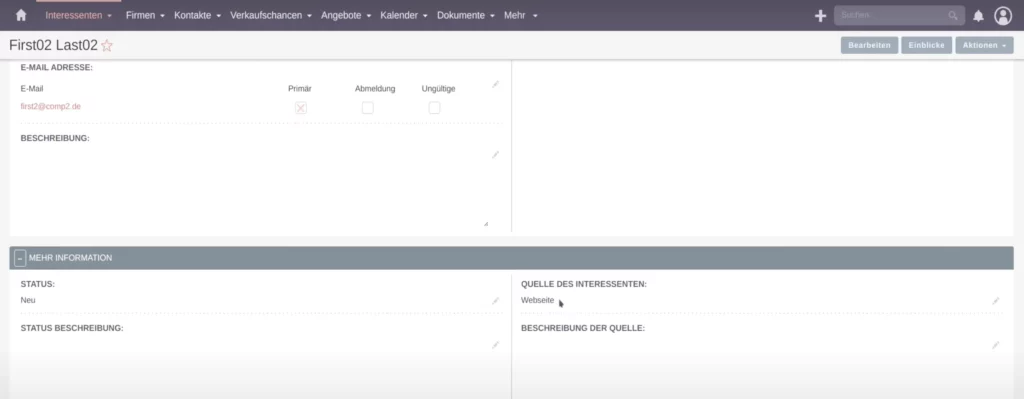
Es fehlen jedoch einige Details, wie die Quelle des Interessenten. Diese Angabe ist entscheidend, um zu verstehen, woher der Lead stammt, insbesondere bei Berichten und Verwalten mehrerer Kampagnen oder der Integration verschiedener Datenquellen. In solchen Fällen können Sie die Lead-Quelle angeben, um eine genaue Datenkategorisierung und -analyse zu gewährleisten.
Bonus: Weitere Felder hinzufügen
Verbesserung der Daten in SuiteCRM durch hinzufügen weiterer (versteckter) Felder
Aktuell sind die Lead-Daten unvollständig. Obwohl der Lead-Status als neu markiert ist, fehlen uns Angaben zur Lead-Quelle. Dies ist entscheidend, insbesondere beim Verwalten mehrerer Kampagnen oder der Integration verschiedener Datenquellen in Ihr CRM-System.
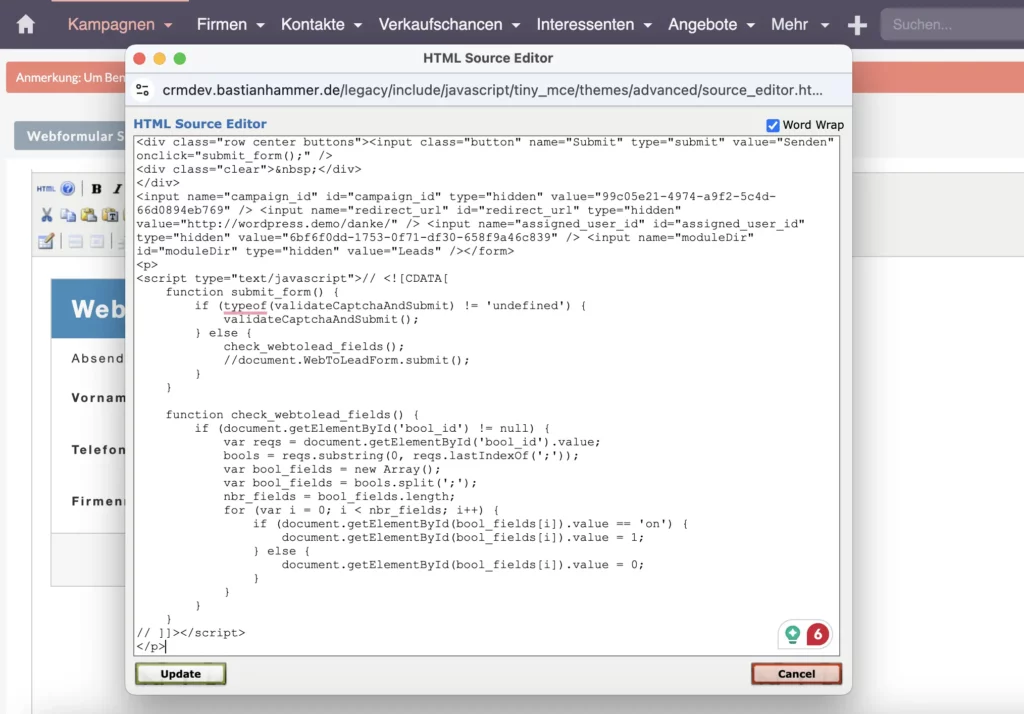
Wie Sie den Quellcode erhalten können
Um dies zu korrigieren, müssen wir die Quelle des Interessenten spezifizieren.
- Sie können entweder direkt auf den Quellcode der Detailansicht im CRM zugreifen oder
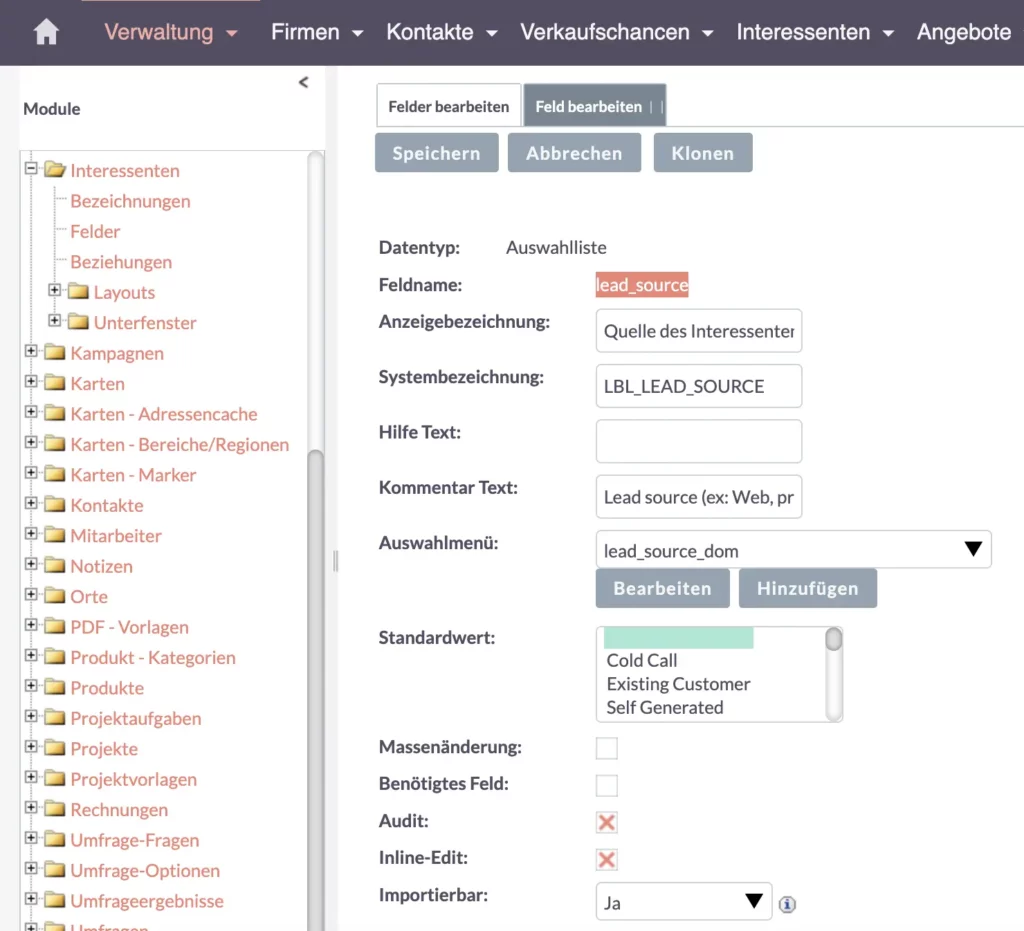
- Navigieren Sie durch das Admin-Panel zum Studio. Im Studio suchen Sie das Modul Interessenten, gehen Sie zu Feldern und finden Sie das Feld Quelle des Interessenten. Notieren Sie sich den Feldnamen, der „lead_source“ lautet.

Wie man versteckte Felder hinzufügt
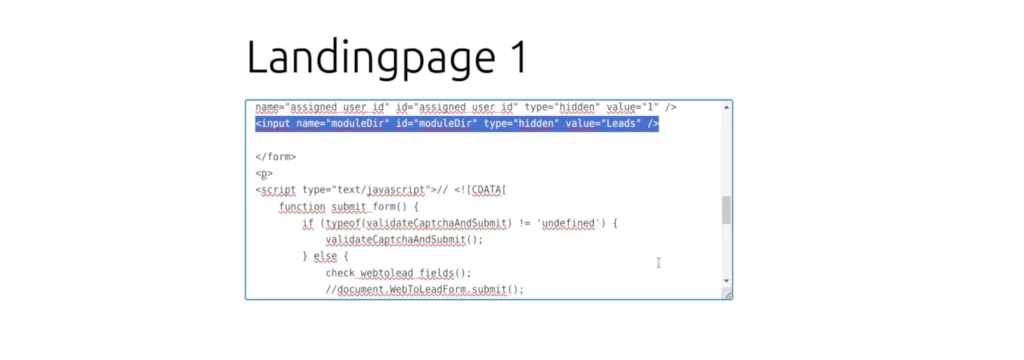
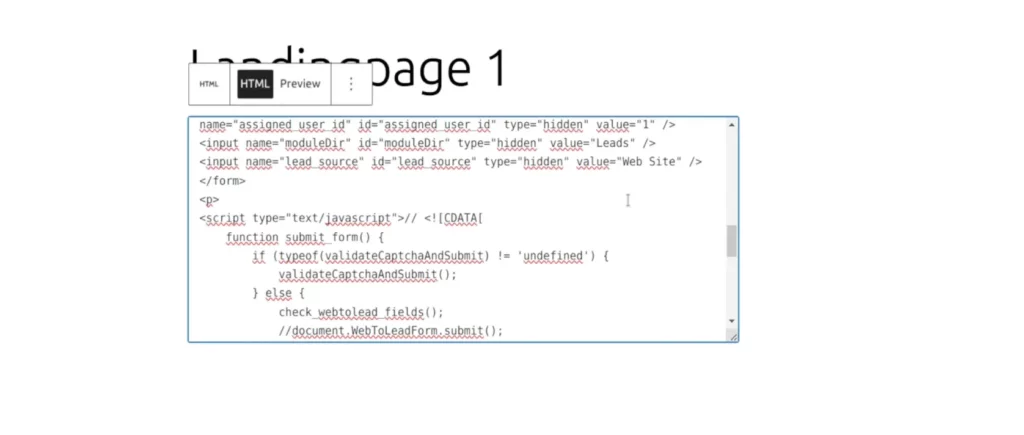
In Ihr HTML für die Landingpage werden Sie feststellen, dass SuiteCRM bereits einige versteckte Felder für Sie generiert hat, wie zum Beispiel das Modulverzeichnis. Dieses versteckte Feld, ist mit dem Wert „Leads“ vorbelegt. Es leitet Daten basierend auf ihrem Typ weiter, wie z.B. Interessenten, Zielekontakte oder Kontakte an das richtige Modul im CRM.


Kopieren Sie die Zeile des Codes für das versteckte Feld und fügen Sie es in Ihre WordPress-Seite ein. Passen Sie das Feld an, um die Informationen zur Quelle des Interessenten einzuschließen.
<input name=“lead_source” id=“lead_source” type=“hidden” value=“Web Site” />Hinweis: Stellen Sie sicher, dass der Wert genau Ihrer gewünschten Quelle entspricht. Er sollte genau mit dem Label übereinstimmen. Keine Leerzeichen davor oder dahinter.
Testen der versteckten Felder
Nachdem Sie die WordPress-Seite aktualisiert haben, aktualisieren Sie sie, um sicherzustellen, dass das versteckte Feld vorhanden ist (obwohl es nicht sichtbar ist, da es versteckt ist). Nun ist es an der Zeit, einen zweiten Test des Formulars durchzuführen, indem Sie einen Lead übermitteln.

Wenn Sie zur Listenansicht der Leads zurückkehren, können Sie feststellen, dass der zweite Lead erfolgreich übertragen wurde.

Mit der korrekt ausgefüllten Lead-Quelle können wir nun Berichte auf der Grundlage dieser Daten generieren. Diese Berichte liefern wertvolle Einblicke in die Lead-Quellen und helfen bei der Bewertung der Kampagneneffektivität und der Leistung der Website.

Sie haben die Flexibilität, Berichte Ihren Bedürfnissen anzupassen, sei es durch Konzentration ausschließlich auf Lead-Quellen wie Websites oder durch Erstellung dynamischer Dropdown-Menüs für eine detaillierte Analyse. Wenn Sie mehr über die Erstellung dynamischer Felder erfahren möchten, sehen Sie sich meine ausführliche Videoerklärung an: Optimieren Sie SuiteCRM: Anpassung von Feldern für maximale Effizienz.
Ideen zur Datensicherheit
Zusätzliche Überlegungen: Anpassung und Sicherheit
Nachdem wir unsere Website erfolgreich mit dem SuiteCRM-System integriert haben, ist es wichtig, die Aspekte der Anpassung und Sicherheit zu berücksichtigen. Während die Online-Erreichbarkeit von SuiteCRM praktisch ist, priorisieren einige meiner Kunden zusätzliche Sicherheitsmaßnahmen wie VPNs, um sensible Daten zu schützen.
Sicherheit
In bestimmten Szenarien ist Ihre SuiteCRM-Instanz möglicherweise nicht direkt online zugänglich, insbesondere wenn sie sich hinter einem VPN befindet oder aus Sicherheitsgründen vollständig offline ist.
In einem meiner Projekte befand sich das CRM-System beispielsweise hinter einem VPN / internen Netzwerk. Daher war eine direkte Website-Integration nicht möglich.
Um diese Herausforderungen zu bewältigen, habe ich eine Middleware-Lösung eingerichtet. Dabei handelt es sich um die Erstellung eines PHP-Skripts, das als Brücke zwischen Ihrer Website und SuiteCRM fungiert. Dieses Skript befindet sich auf einem Server, der sowohl auf die Website als auch auf das CRM-System zugreifen kann, und erleichtert den sicheren Datentransfer.
Anpassung und Design
Ihr Webentwickler kann das CF7-Modul auf WordPress anpassen, um es mit dem Design Ihrer Website abzustimmen. Sobald angepasst, ersetzen Sie das SuiteCRM-Formular durch dieses WordPress-Formular. Wenn zutreffend, stellen Sie sicher, dass das WordPress-Formular so konfiguriert ist, dass es Daten an das Middleware-Skript sendet, das sie dann an SuiteCRM weiterleitet.
Dieser Ansatz bietet das Beste aus beiden Welten. Er ermöglicht es Ihnen, Formulare gemäß dem Design Ihrer Website anzupassen, während gleichzeitig eine sichere Datenübertragung an SuiteCRM gewährleistet wird. Egal, ob Ihr CRM offline ist oder sich hinter einem VPN befindet, diese Lösung gewährleistet einen nahtlosen und geschützten Datenübertragungsprozess.
Zusammenfassung
SuiteCRM und WordPress Integration – Zusammenfassung
Hier nochmal eine kurze Zusammenfassung der Schritte, die Sie für die Integration von SuiteCRM und WordPress benötigen. Wir haben dies nahtlos in nur 4 einfachen Schritten erreicht.
- Vorbereitung Ihrer WordPress-Seiten – Zuerst haben wir zwei wesentliche Seiten auf Ihrer WordPress-Website eingerichtet: die Formular-Seite und die Danke-Seite. Diese Seiten bilden den Kern für die Erfassung von Leads und die Bestätigung von Formular-Einreichungen.
- Einrichten von Kampagnen in SuiteCRM – Als nächstes haben wir eine Kampagne innerhalb von SuiteCRM erstellt. Dieser Schritt ist wichtig, da er als Voraussetzung für die Generierung des Formulars dient und später die Erstellung aussagekräftiger Berichte ermöglicht.
- Erstellen Sie Ihr Formular – Dann haben wir das Formular selbst erstellt. Darüber hinaus haben wir auch dafür gesorgt, dass das Design des Formulars in gewisser Weise mit der Ästhetik Ihrer Website übereinstimmt. Das Design ist jedoch ein eigenes Thema, und Sie können es noch weiterentwickeln und weiter anpassen.
- Integrieren Sie das Formular in WordPress – Schließlich haben wir das Formular in Ihre WordPress-Website kopiert. Dabei haben wir möglicherweise geringfügige Anpassungen am Design vorgenommen, um sicherzustellen, dass es sich nahtlos in das Gesamtbild Ihrer Website einfügt.
Desweiteren haben wir versteckte Felder zum Formular hinzugefügt. Diese versteckten Felder können Daten automatisch an SuiteCRM übertragen, den Prozess der Lead-Erfassung optimieren und die Berichtsfähigkeiten verbessern.
Prima! Mit diesen einfachen Schritten ist Ihre WordPress-Website nun nahtlos in Ihr SuiteCRM integriert und verbessert Ihre Leadverwaltung.